ROB ASHCOM


An experienced, full product lifecycle, full stack, UX designer and leader creating strong, well-fitted solutions to complex problem spaces and interactions. My process and the products I design increase stock valuation, revenue, retention, and team morale.
MEASURABLE IMPACT
- UX Quality, Net Promoter Scores, and other customer satisfaction scores.
- Engagement in 10 million+ audiences.
- Conversion and revenue through A/B-tested design variations.
- Workflow & morale in design/development groups.
BACKSTORY
In all of my roles, I reduce risk in new products and redesigns by researching and testing our assumptions with customers. Lead brainstorming and design sessions. Work hard to maintain a spirit of trust and transparency with my cross-functional team members, so everyone feels heard and all the good ideas are considered.
I've been on the founding team of several startups and worked with Silicon Valley tech analysts Creative Strategies for several years. I understand the history and eco-system of the Valley, the science of Human Computer Interaction, and the backstory / nuance of all the design processes / practices we have at our disposal.
I lead teams and have hands-on expertise with web, desktop, & mobile application design, user research, usability testing, interactive prototyping, visual design, and generally: collaborative, iterative design work like brainstorming and sketching sessions, card-sorting, usability testing, and assessing research and testing results.
I am comfortable with a certain amount of chaos, presenting to executives, leading by example, and mentoring designers. I prefer order and transparency. I naturally collaborate across departments as necessary. Design is a VERY conscious, friendly process the way I practice it & promote it!
Scroll down to see selected projects







Couchbase: Database Interface
"Rob is a versatile and creative design lead. At Couchbase, especially in the early days, he covered all the bases: interaction design, visual design, information architecture and user research."
Dave Finley, VP Engineering/Couchbase
SUMMARY
Couchbase Server (NOT COUCHBASE CAPELLA) is a noSQL database used by companies like Apple for its speed and flexibility. When I arrived, to access the database there was a browser-based GUI, but more commonly a command line interface!! I was allowed generous time to comprehend this complex system/eco-system, with access to most of its creators for discussions, before I made any changes.
Anxiety over data loss and corruption was a common denominator I found among all our customers. The interface they saw should be accurate and reassuring, and avoid the eye and mind-fatiguing consequences of overloaded, hi-contrast interfaces with sharp edges and no regard for the users' visual and cognitive overload.
PROBLEM STATEMENT
The interface was outdated and extremely buggy. There were no other designers and one part-time researcher in the company. Only one front-end engineer working on UI.
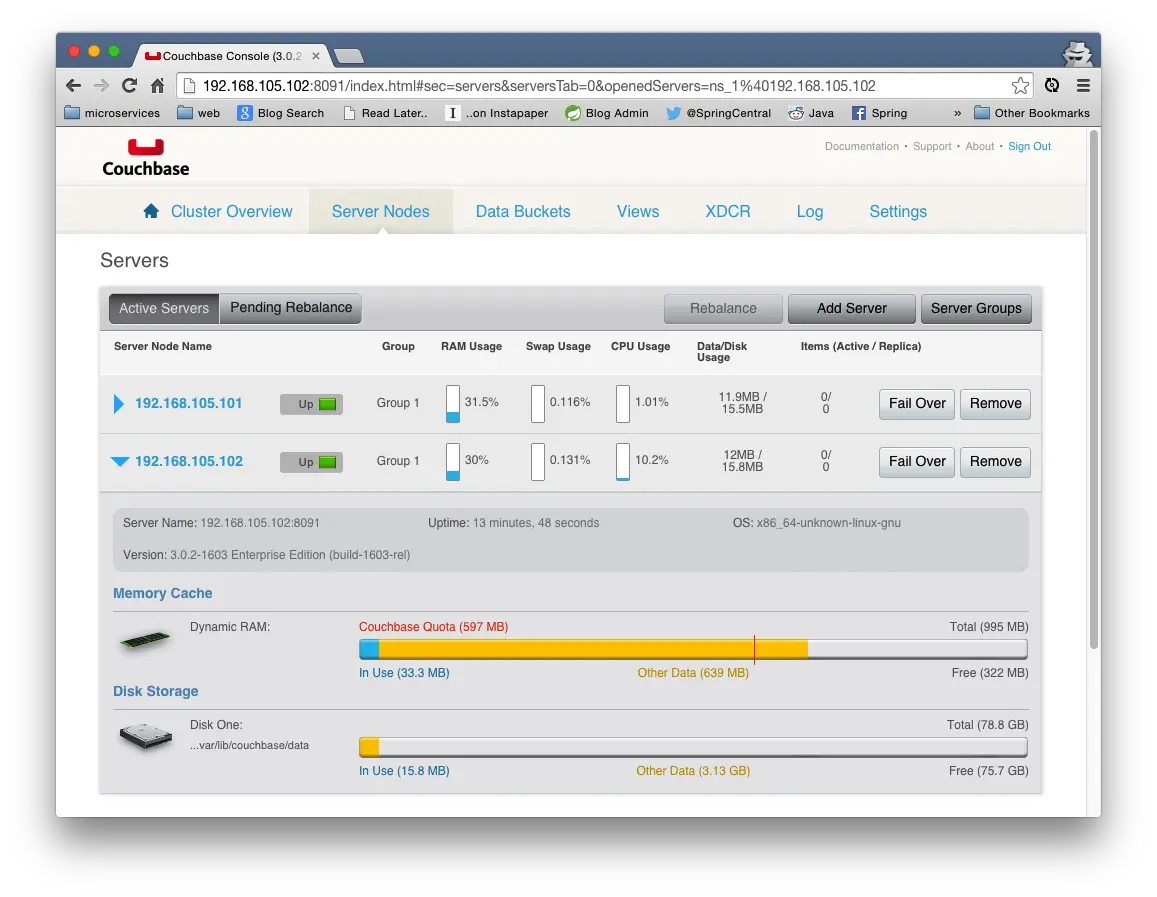
When I was hired by the Director of Engineering to be their first UX designer, Couchbase had a clunky, organically-grown browser-based interface called The Web Console because the engineers working on it wouldn't call it the "Admin Console," which to their conservative minds implied features they didn't have. The interface was stuck. It had CSS class names defined five deep. It had many outstanding bugs and many small mysteries. It came in one rigid width. The code was atrocious to look at. And this problem space had larger positive changes going on around it, which made the interface more out of sync every day.
PROCESS
- Researched the new database domain and built numerous prototypes.
- Built relationships with key company personnel and customers like LinkedIn and PayPal.
- Attended developer meetups and Couchbase Connect conference with mockups, prototypes, and usability tests.
- Maintained open communication with sales, field engineering, customer support, engineering, product management, and marketing teams.
- Collected a flood of requests and ideas, leading to multiple design candidates.
- Brushed up HTML/CSS/JavaScript skills and created a CBUI minimalist interface framework on top of Angular.
- Visually redesigned and rebranded the application with new information architecture and navigation using a modified Material Design approach mixed with Intuit's Style Guide.
- Initiated and completed work independently, with help from a research partner and feedback from various Couchbase employees.
From those experiences came a flood of requests and ideas. I came up with multiple design candidates that eventually lived and died by their merits over the next year, I also brushed up my HTML/CSS/JavaScript coding skills and wrote my own CBUI minimalist interface framework (on top of Angular) so we wouldn't be limited by buggy legacy code. And finally, I visually redesigned/rebranded the application with new information architecture and navigation. All of this work was initiated and completed by myself alone with help from a research partner, Eben. Various Couchbase employees assisted with ideas and feedback.
UX QUALITY TIMELINE
- 2016 Research, design, prototype, build new application
- 2017 Couchbase Server 5.0 released with the new interface
- 2018 Query Workbench spawns an Analytics Workbench
- 2019 Overhauled Dashboard & Stats released with Couchbase 6.5
- 2019 New Rebalance Monitor released with Couchbase 6.5
- 2020 Well, you know..... but work went on, designing an integrated Developer Workbench experience & a Multi-Cluster Manager
- 2023 iQ released (AI Assistant I co-invented)
- 2024 Couchbase Columnar (JSON CD analytics) in development
IMPACT
The redesign of the Couchbase Server Web Console had far-ranging impacts, from users enjoying a whole new level of usability, to opening our internal "platform" so other Couchbase teams could build interfaces to their services.- For the first time, the GUI becomes the undisputed go-to interface for Couchbase Server.
- Customer reception is all positive; customers sign up to collaborate on future improvements.
- Internally, other development teams can now use the CBUI framework to develop GUI apps against their services, new feature development begins a slow, but massive expansion.
- We have something that looks good in a demo!
- Contract renewals are up! New business is up!
- Bugs are zero by its 5.0 launch; managed by me and two partners (Eben - creator of Query Workbench and Pavel - Angular, JavaScript developer etc.)
WHAT'S NEXT?
Getting the new UI framework up and integrated with all the existing services was just STEP ONE. Then it was time to zoom in from the big picture to individual features -- especially feature gaps.
NEXT Rebalance Monitor...
And Now... The UI/UX Conundrum by Kai Brunner



Couchbase Component Design: Rebalance
"Rob has the laser focus on User Experience that nearly every company needs a healthy dose of. At his core he knows that happy users mean a happy balance sheet."
Paul Willard, VP Marketing/Coupons.com
SUMMARY
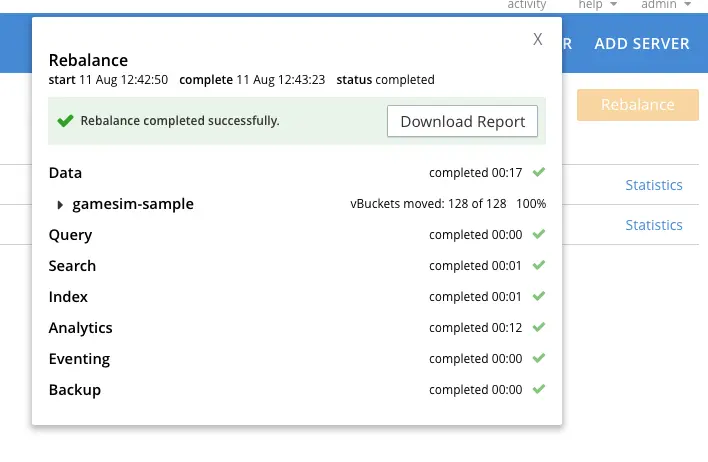
Anxiety over Node Rebalance was a common topic among our customers. Rebalance had dozens if not hundreds of processes running and our only reporting of them was a nuisance at best.
I worked with the core engineers to understand what was going on under the hood enough to figure out what db admins needed to see to be confident in the rebalance and walk away from the operation in total confidence. That never happened in my experience. :) They still loved to stare at it until it completed. But now they could drag the rebalance monitor around their screen as they did other things with their Couchbase cluster. And now they knew in precise detail what was happening.
PROBLEM STATEMENT
Rebalance embodies the best and worst of Couchbase (that theme again). It allows you to drop and add servers to your cluster and keep the system up and running at the same time. That's deep. It can also take hours and up to days with big, important systems. Our reporting of the ongoing rebalance process was "unmanaged" -- we just spat out the metrics as they came; one replacing the next, usually too fast to see. There was a percentage complete but it only moved from 3% to 98% just before it finished!
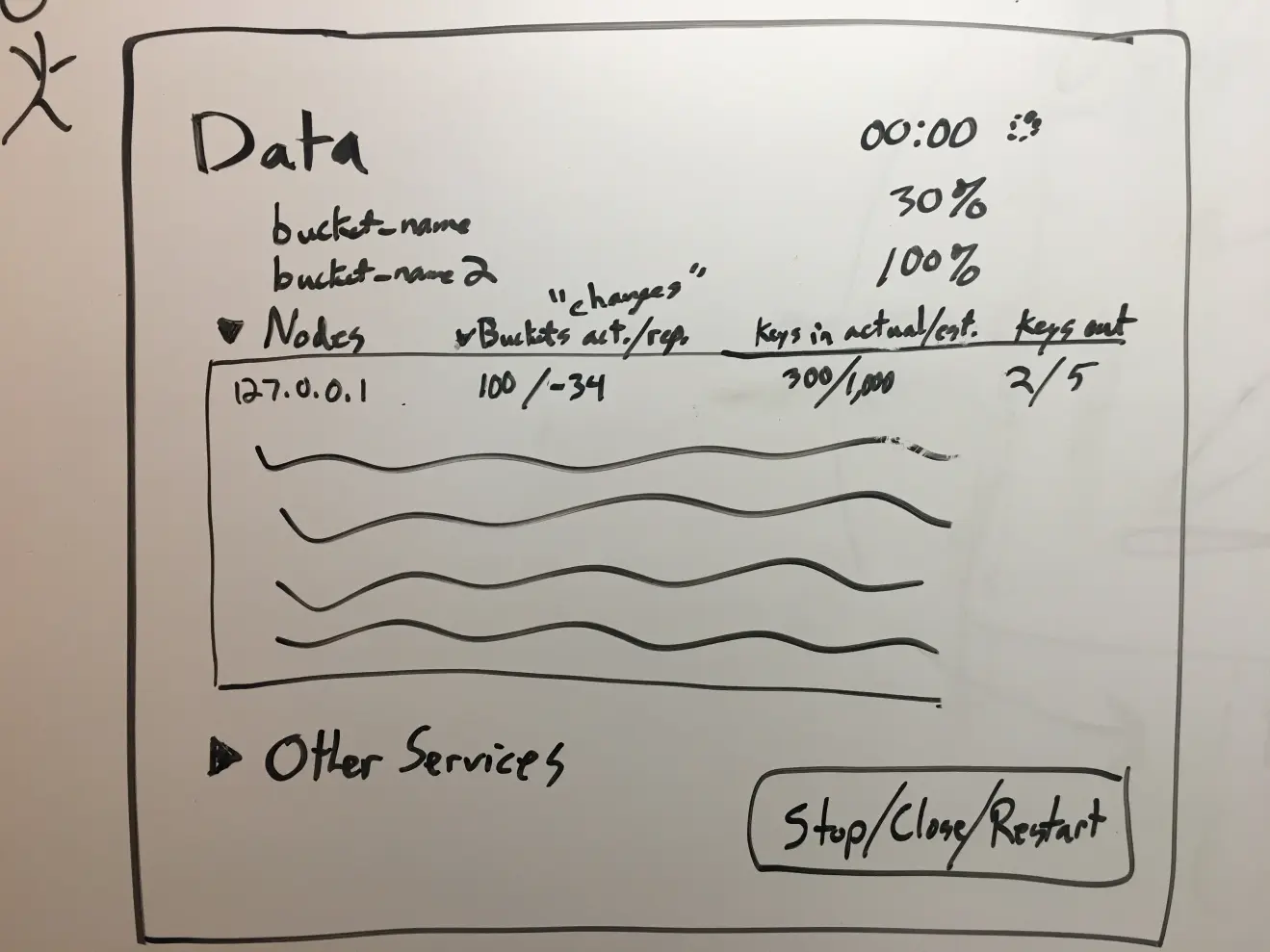
Under the hood I encountered some things like processes that ran asynchronously, completing in different times, and moving on to the next process. This meant, astoundingly, that the order of the processes was dynamic and even changing during the rebalance. A process like "index service rebalance" might be second OR fourth on the list of services because I couldn't control the server response. Since the data service did come first and was most important, I let the rest slide even though it gives me cognitive shivers.
PROCESS
- Worked with core engineers to understand the underlying system.
- Determined what DB admins needed to see to be confident in the rebalance process.
- Defined the information architecture of services, processes, and sub-processes.
- Coded first prototypes.
- Tested them with db admins inside and outside the company.
- Checked in bug-free code for the interface elements (HTML/Javascript/CSS).
IMPACT
The Rebalance Component accomplished several things:- Answered a top customer feature request
- Gave us something to demo instead of a black box
- Educated everyone—inside Couchbase and out—how rebalance actually worked
- Reduced support calls and improved existing call quality with an exportable report for Couchbase Support folks to see in a few moments versus the log retrieval process which could literally take more than an hour.
WHAT'S NEXT?
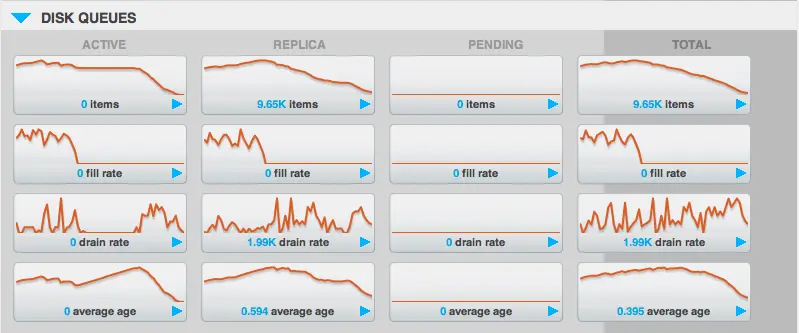
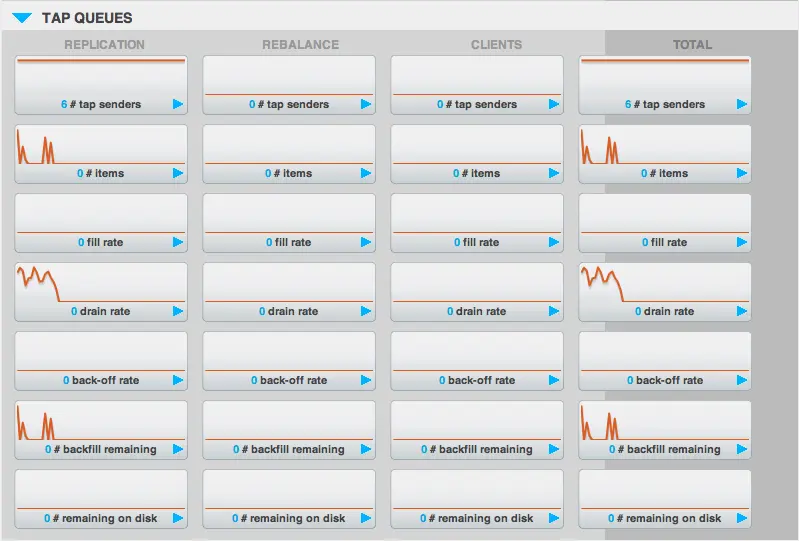
Rebalance was only one of the two big, soft areas in our user interface. The second was collecting and displaying metrics generally. We collected a LOT of useful metrics at unsupportably high resolutions in the beginning, but also inherited weird little thumbnail charts and unhelpful UI generally. It was a fun release when 2+ years of work was released with Couchbase Server 6.5.
NEXT Dashboards and Charts...












Couchbase: Information Design/Dashboards
"Rob's a great guy to have because he champions top-notch user experience, despite whatever challenges arise."
Richard Leung, Product Designer/Risesmart
SUMMARY
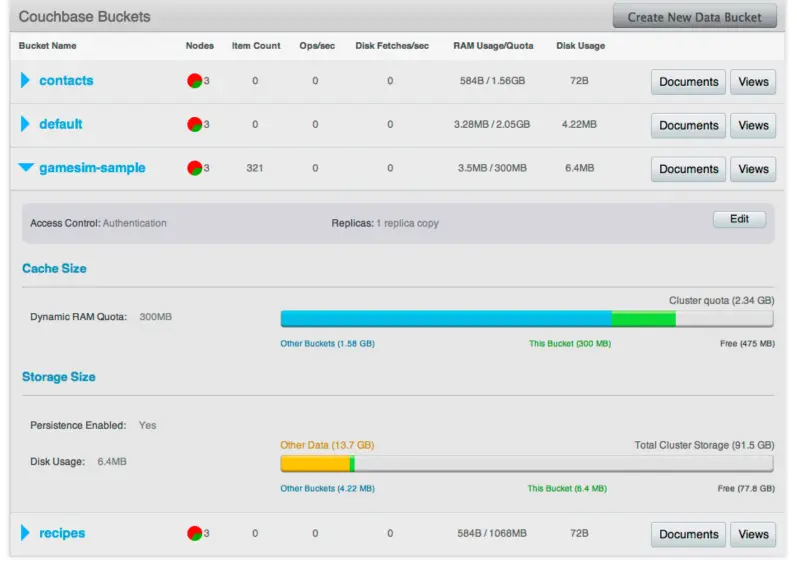
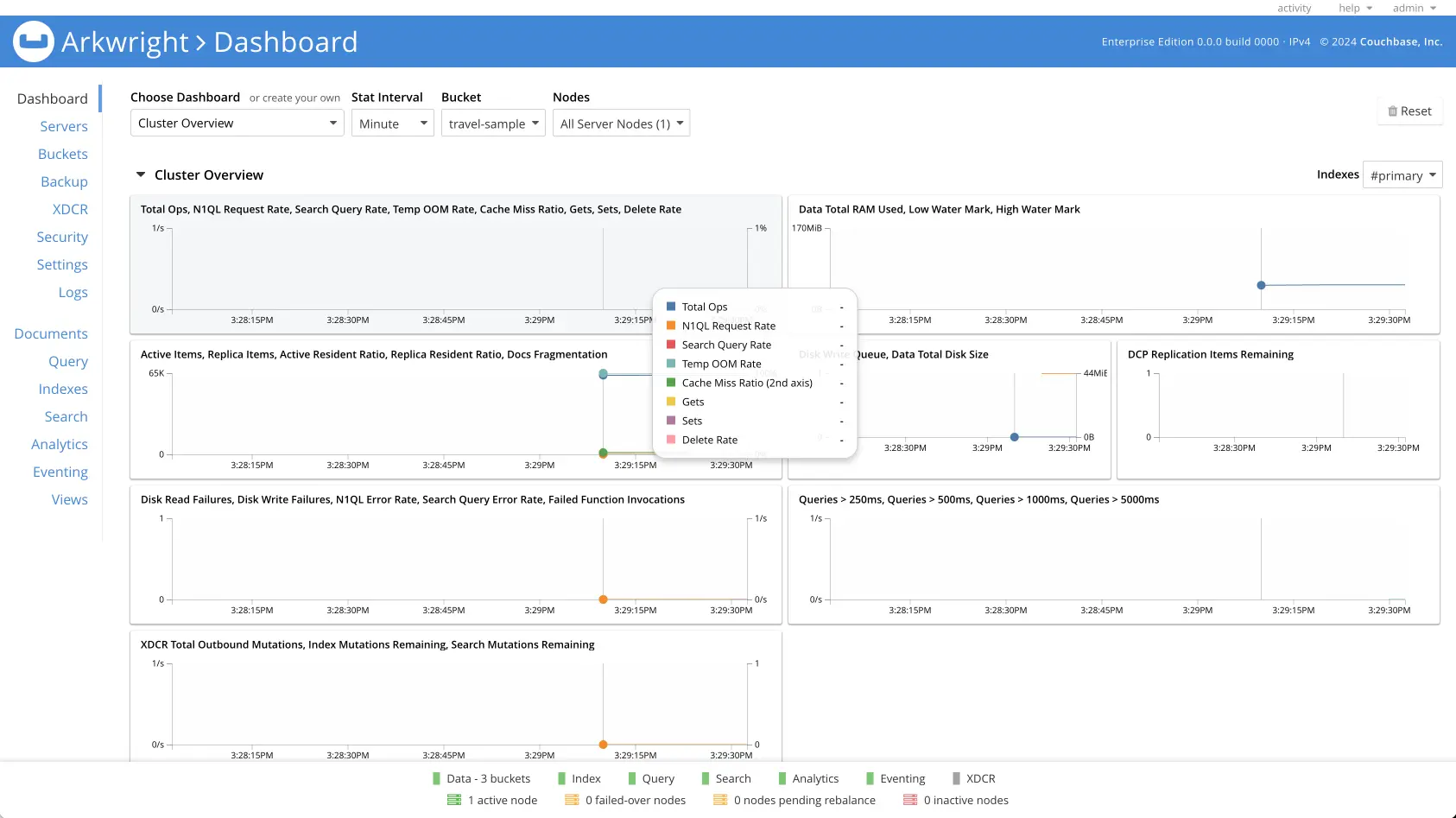
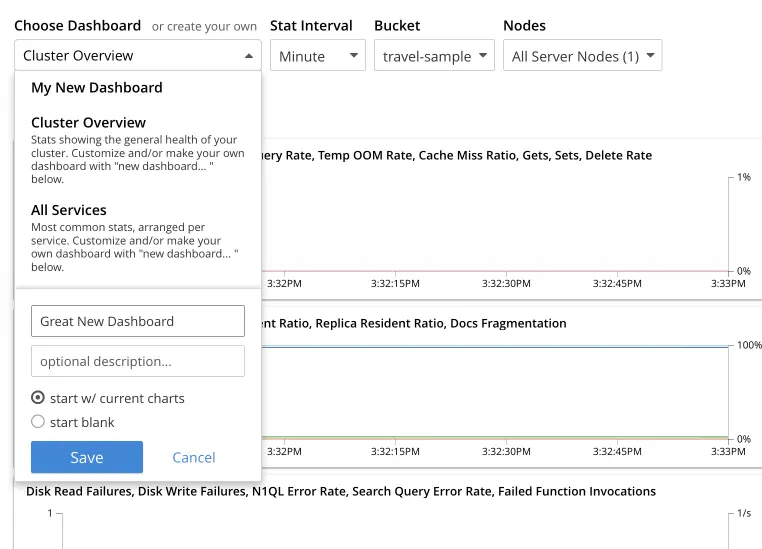
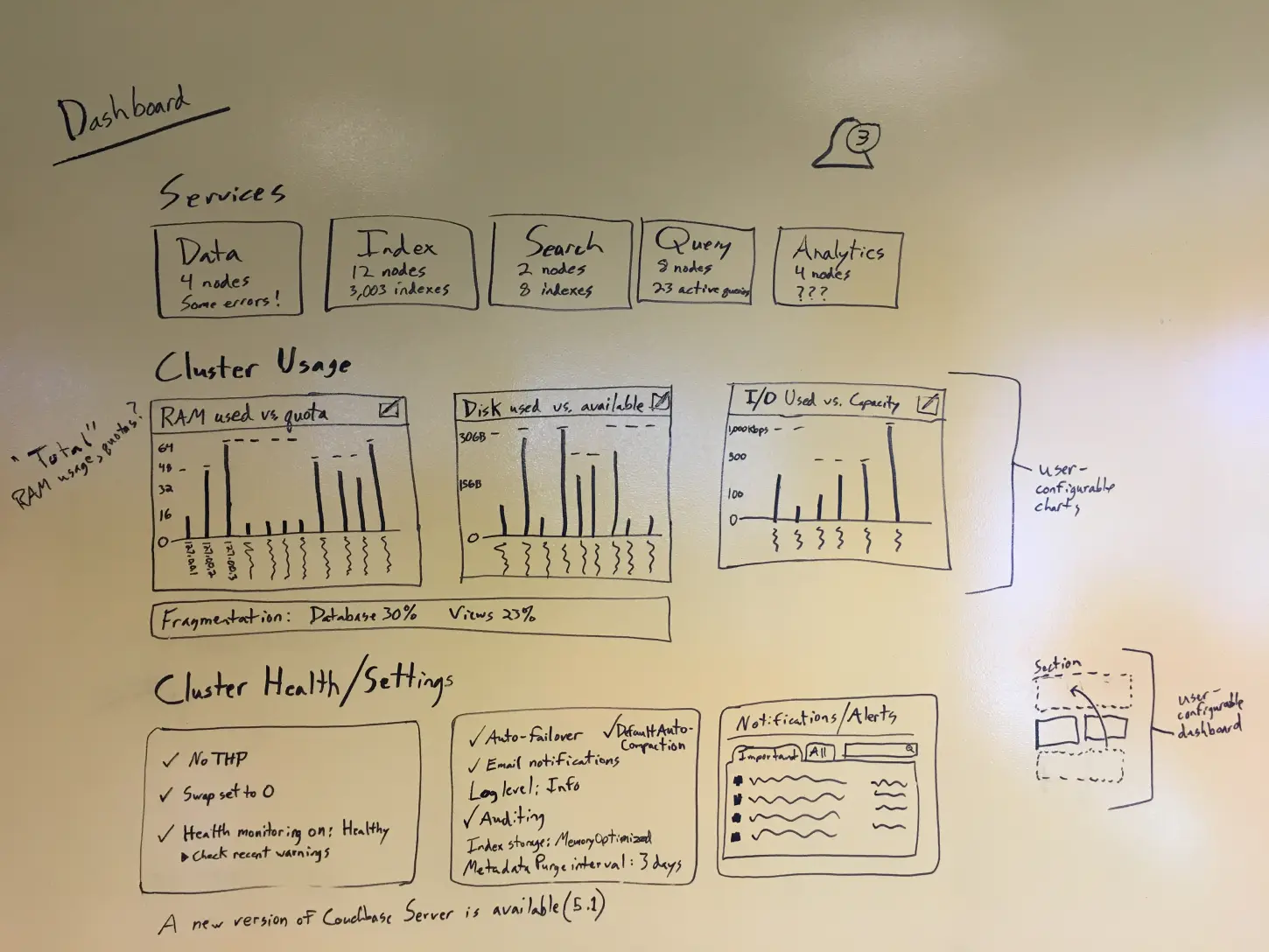
Couchbase Server collects and displays a lot of metrics in real time, but are they really useful? I took this rigid, low-value implementation of a really powerful system ability and I designed, tested, and built a Couchbase Server dashboard with the ability to customize your view of all the stats. I also distributed relevant stats throughout the other services' pages where they were more helpful.
PROBLEM STATEMENT
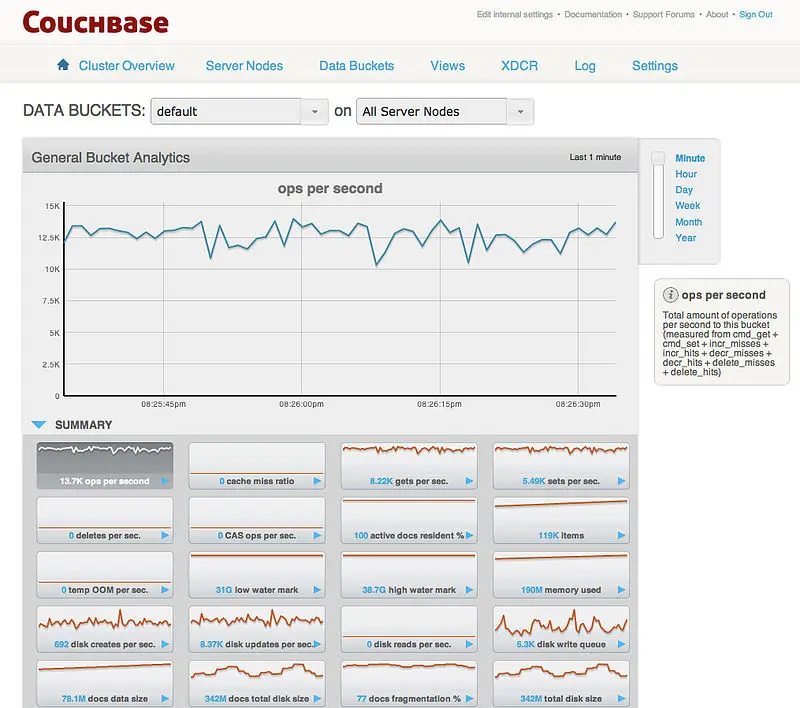
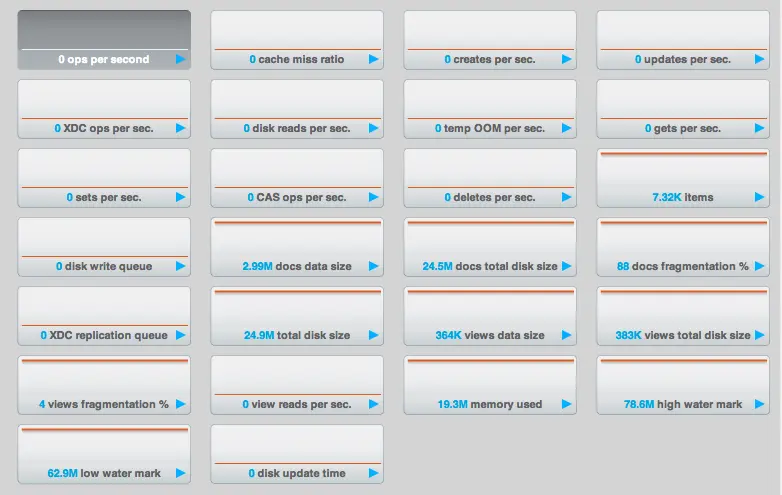
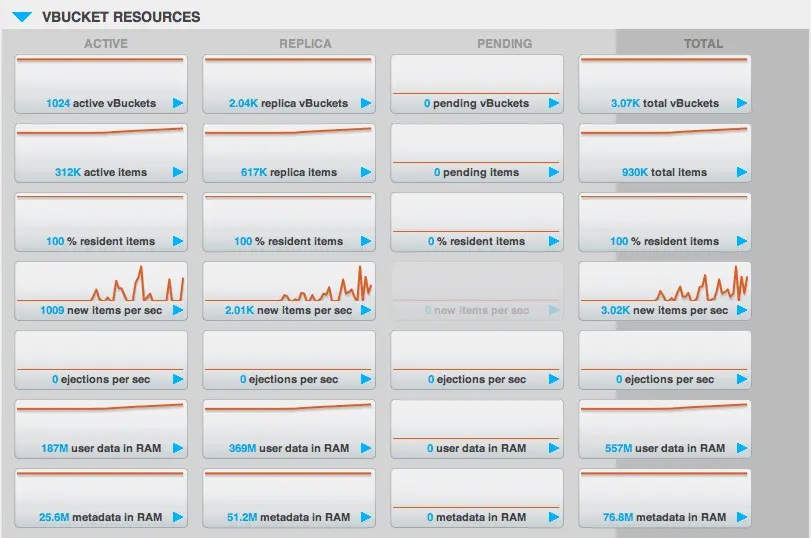
A great feature of Couchbase Server was the quantity of metrics it collected and the fact that they were essentially in real time back then. Displayed live. And access was easy enough because they were all on one page. You could click on a thumbnail chart to show its data in the one big chart at top. But really those little charts were just annoyances without enough information to be useful. Also . . . it was ONE GIANT PAGE WITH ALL THE STATS! Over a hundred and fifty.
A huge advantage I held going forward was that a large customer had just built their own Couchbase custom dashboard in DataDog, and when I asked, they were happy to demonstrate it to us and talk about the pros and cons. Engineers generally don't bullshit about apps they build and so we got the unvarnished truth. We got the benefit of their experience and avoided the things they regretted (ex: "We wanted editable groups of charts on our dashboard but that feature didn't make it in. Now we really want it.").
Because we were still open-source at the time, we had to roll-our-own dashboard and charts since no one had the appropriate licenses with the out-of-the-box solutions. I had many inspirations, but the core question was again, can we make stats a powerful, stable, and relaxing window on your system?
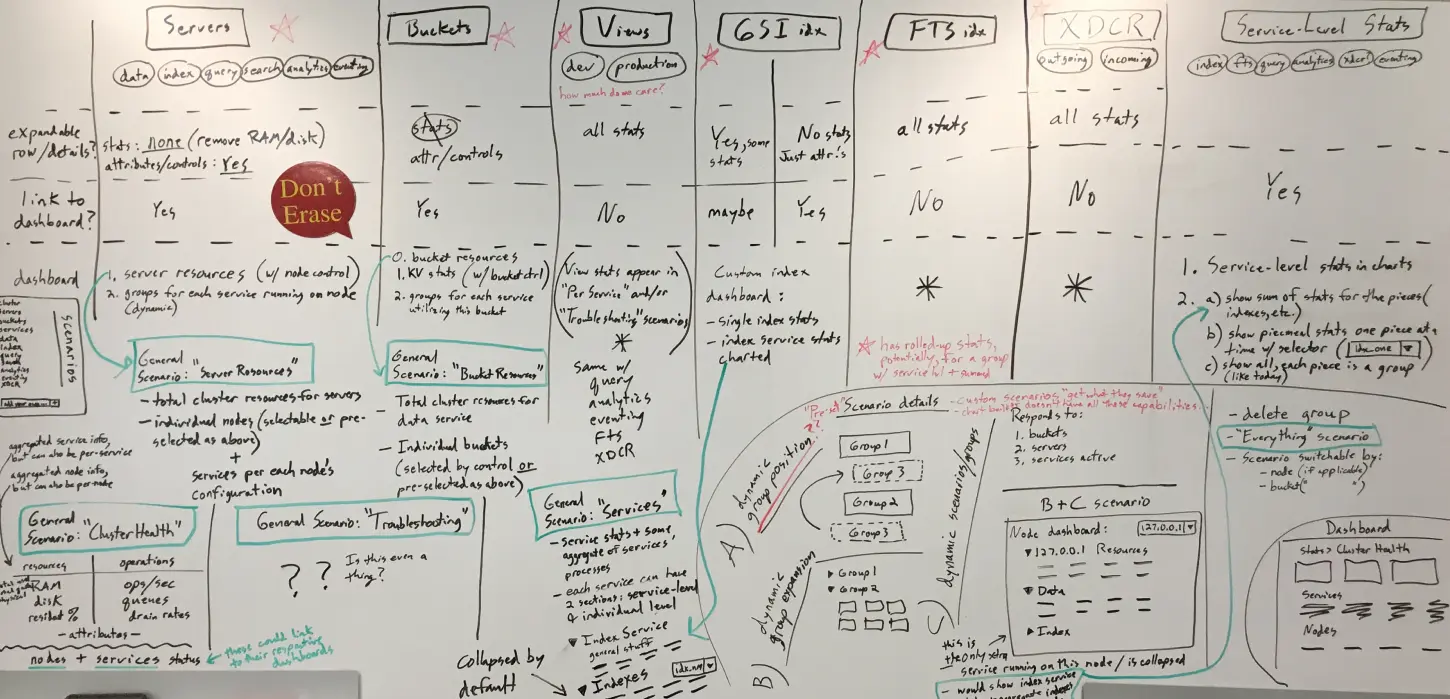
MULTI-VARIATE INFORMATION DESIGN
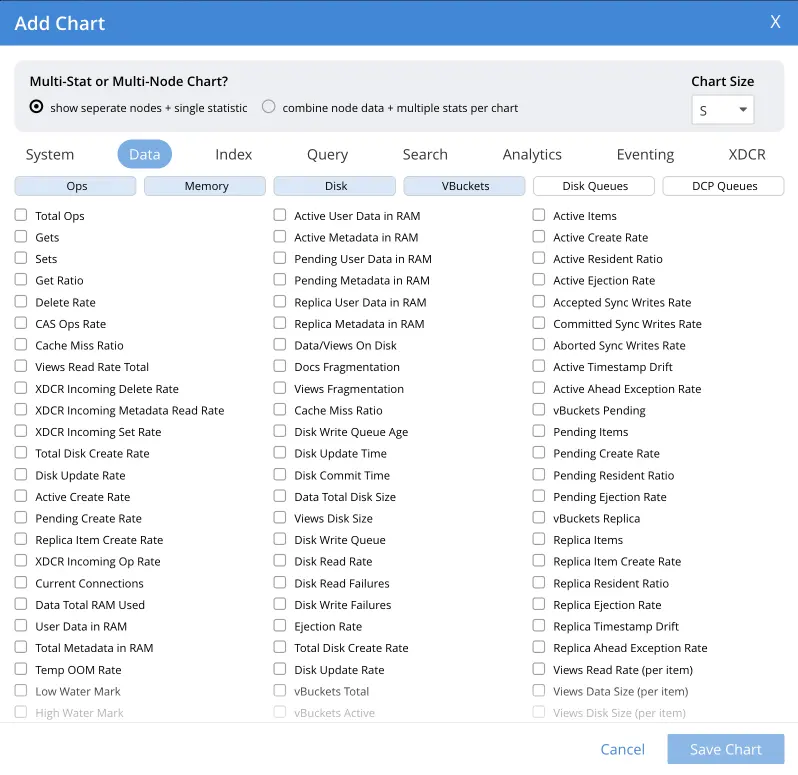
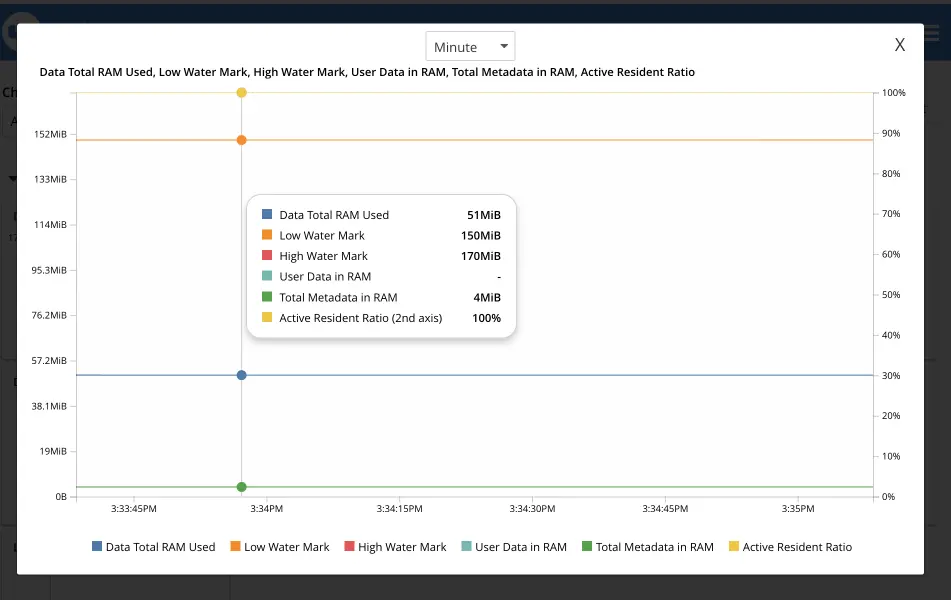
Stats arrived per second from each service and the general system, multiplied at the levels of bucket/node/index!! Some stats would be inline (like expanding a server row to show its memory and disk use). And there would be a "homepage" dashboard that was completely configurable. You can also see from the Add Chart screen that the sheer number of possible stats to display forced me to invent multiple layers of display filters.
IMPACT
The Dashboard & Charts project accomplished a number of things:- More than answered a repeated customer feature request
- Gave us live charts of ANY COMBO of stats for demos
- Leap-frogged the competition who didn't have customizable dashboards or sophisticated charts
- Made Couchbase Server finally completely responsive and mobile-friendly
MEANWHILE
We had also been working steadily on developer tools.
NEXT The Developer Workbench...







Couchbase: Developer Workbench
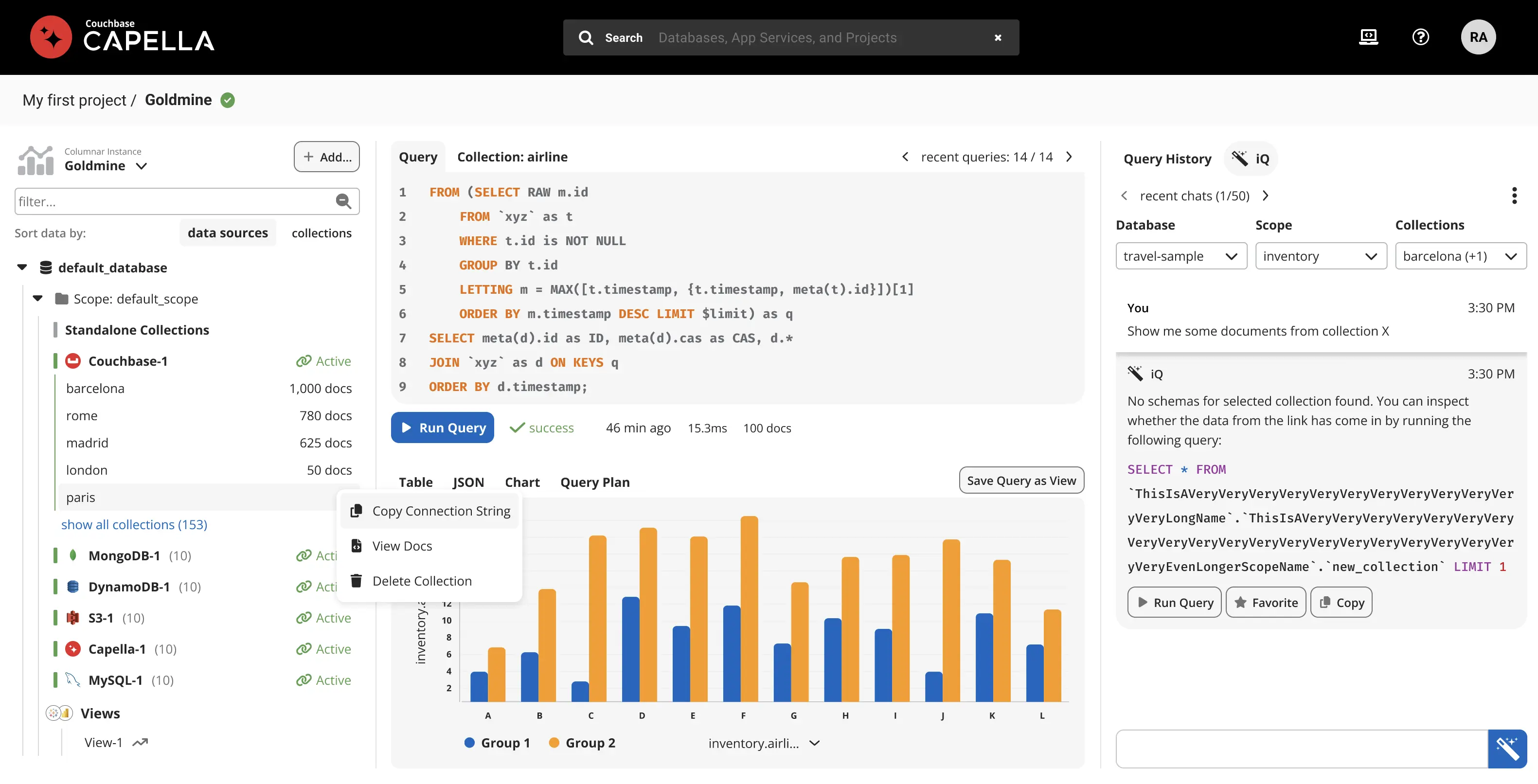
SUMMARY
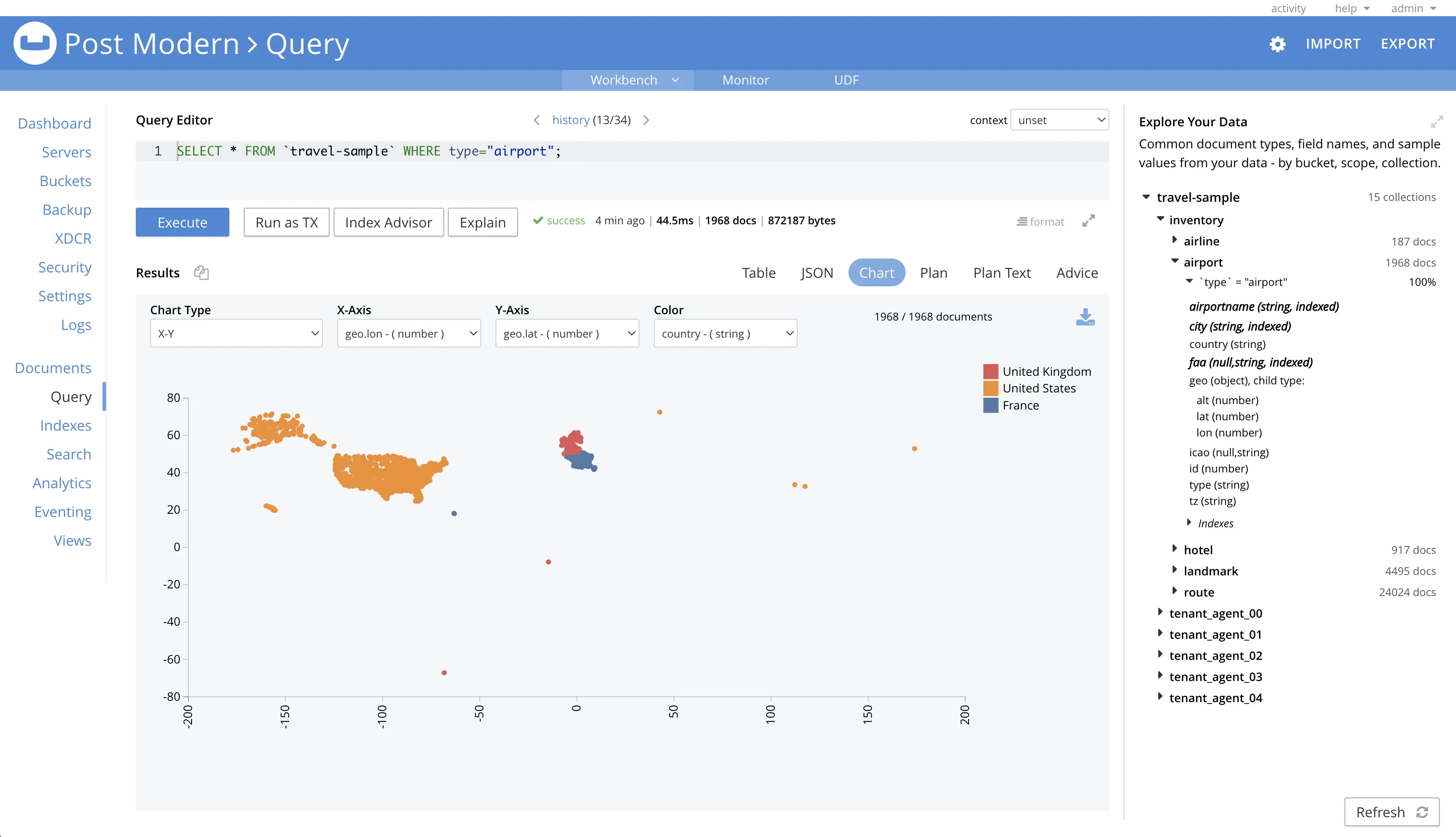
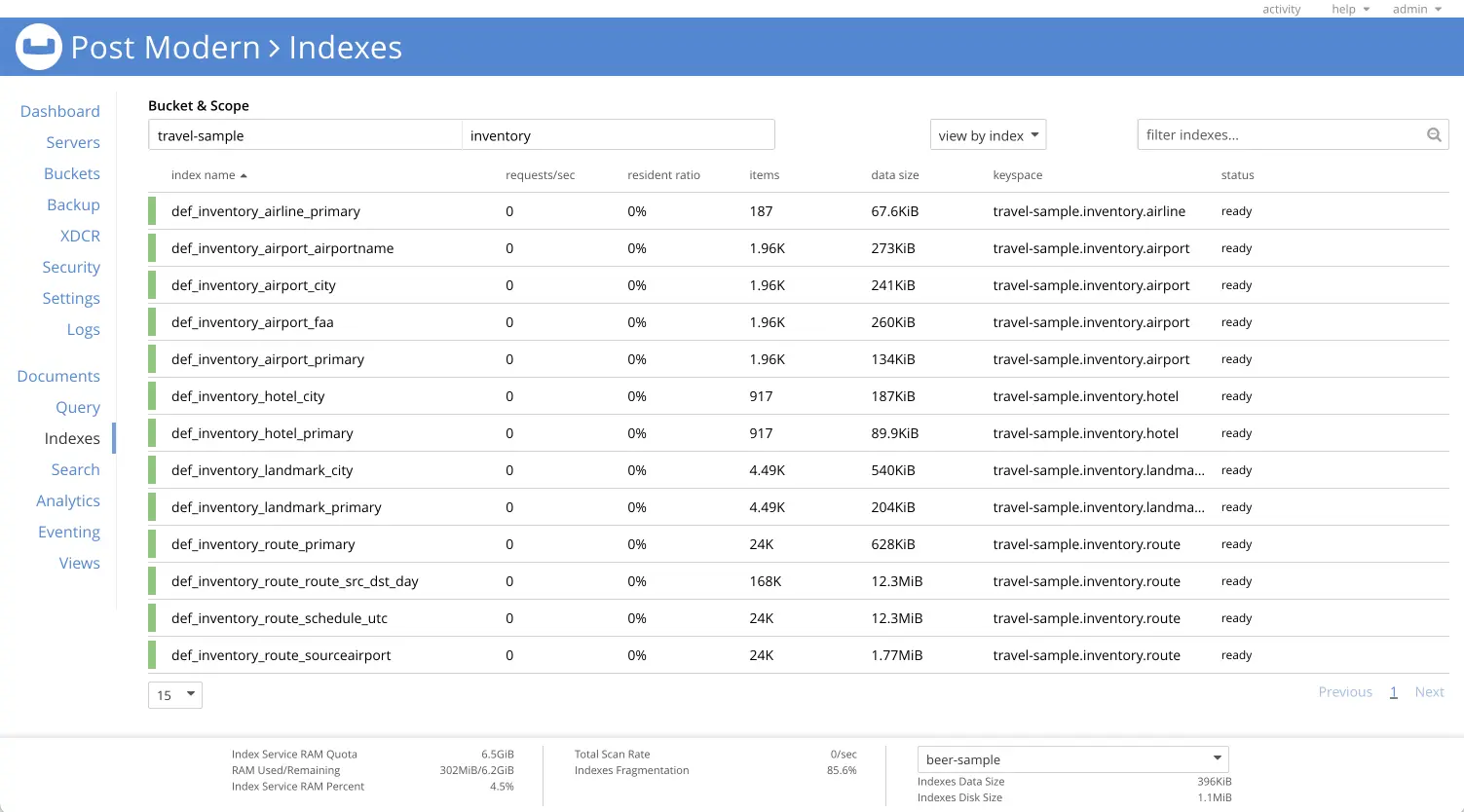
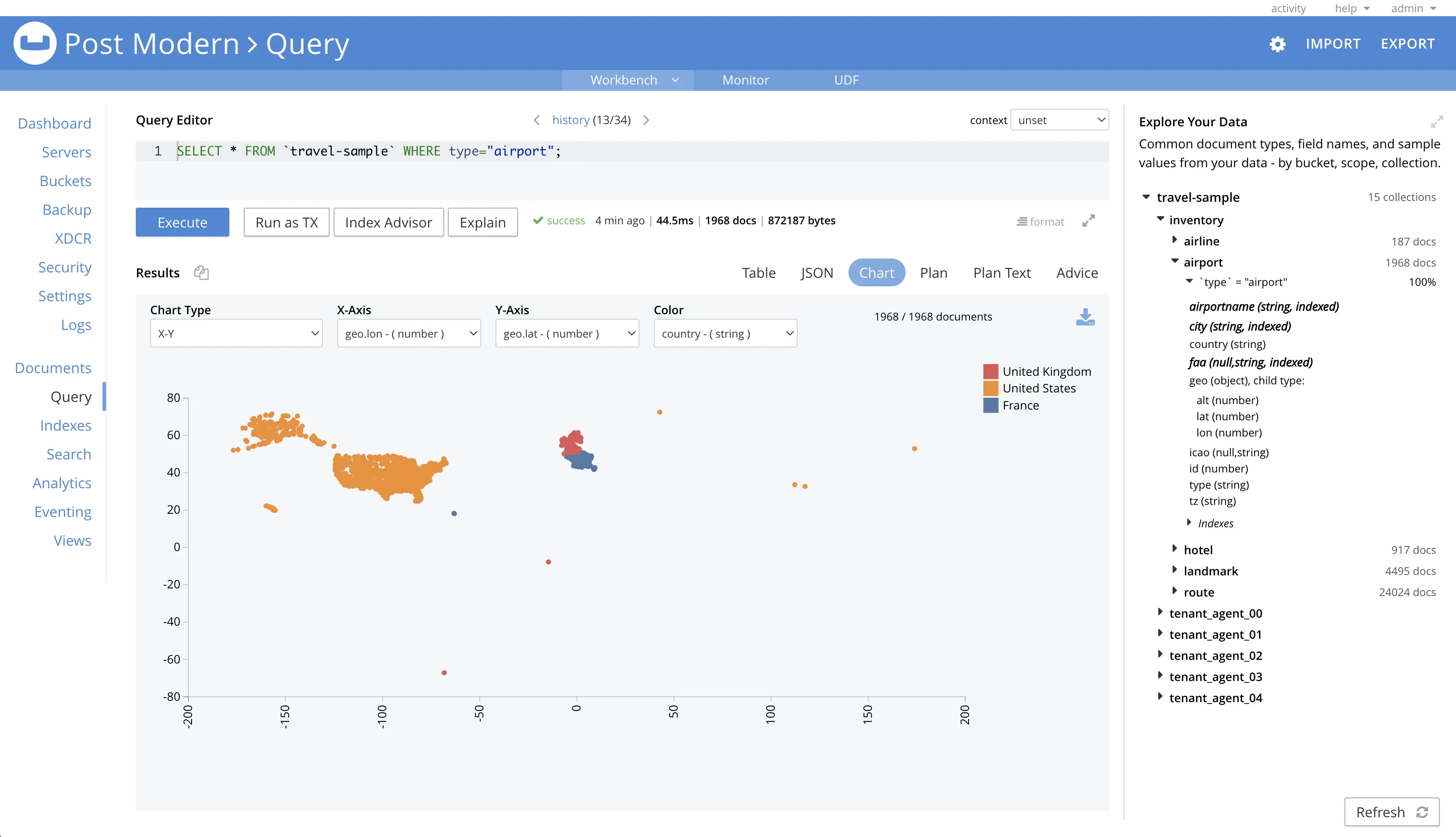
Couchbase Server was never exclusively about database administrators. We didn't forget about the app developers using queries and other means to extract the data they needed for globally distributed apps. The Query Workbench was the first stake in the ground for developers of data-driven apps. The work of integrating it with several other services in one form factor took a few years. The Developer Workbench concept integrates a query editor, query results in JSON or tabular form, analytics search, text search, full insights into each bucket, the iQ assistant, an index advisor, an indexes sidebar, a help sidebar, and data visualizations such as charts and a graphical explain plan for query execution. IT IS PARTIALLY IMPLEMENTED IN THE CAPELLA WEB SERVICE
ORIGIN STORY
When I arrived at Couchbase, Eben Haber was working on the Developer Workbench he invented and built. We fit it into the new UI framework I built. Scroll down to see how it progressed into a full blown developer workbench over the next few years.
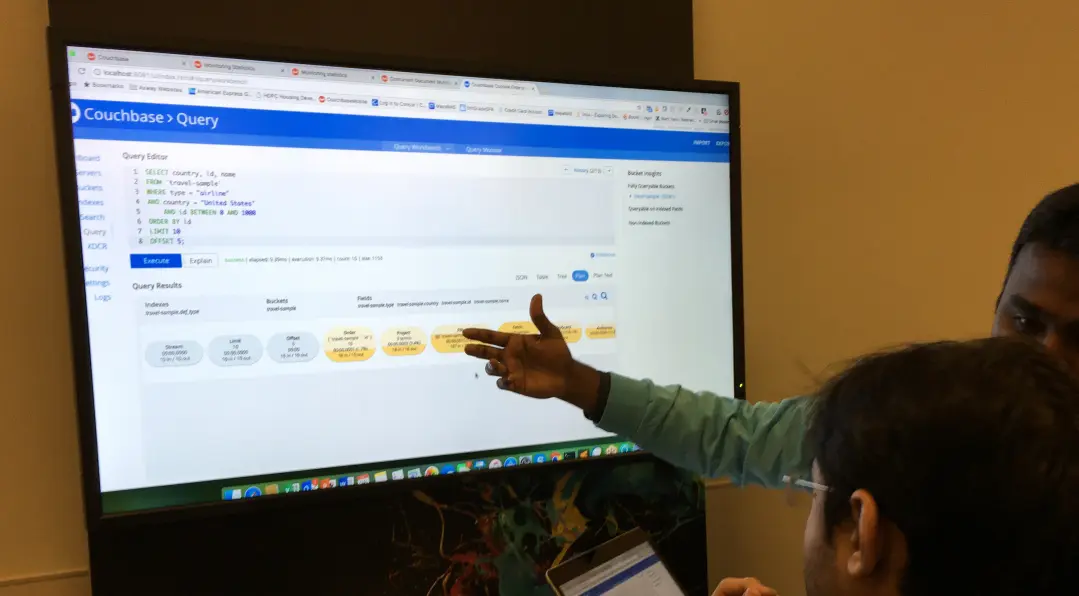
Query Workbench Before
"PROBLEM"
There was no problem per se. We were just following a trend of web applications which are basically collections of pages connected in the usual website ways, i.e. menus and multi-level navigation. But around 2019, Neo 4J and others started coming out with apps that looked and acted more like the full-featured IDEs developers had been using for many years. Single page applications that were like actual workbenches -- your tools were all there and you could forget about any out-of-sight pages or memorized navigation. SIGH OF RELIEF...
TOWARDS AN INTEGRATED DEVELOPER WORKBENCH
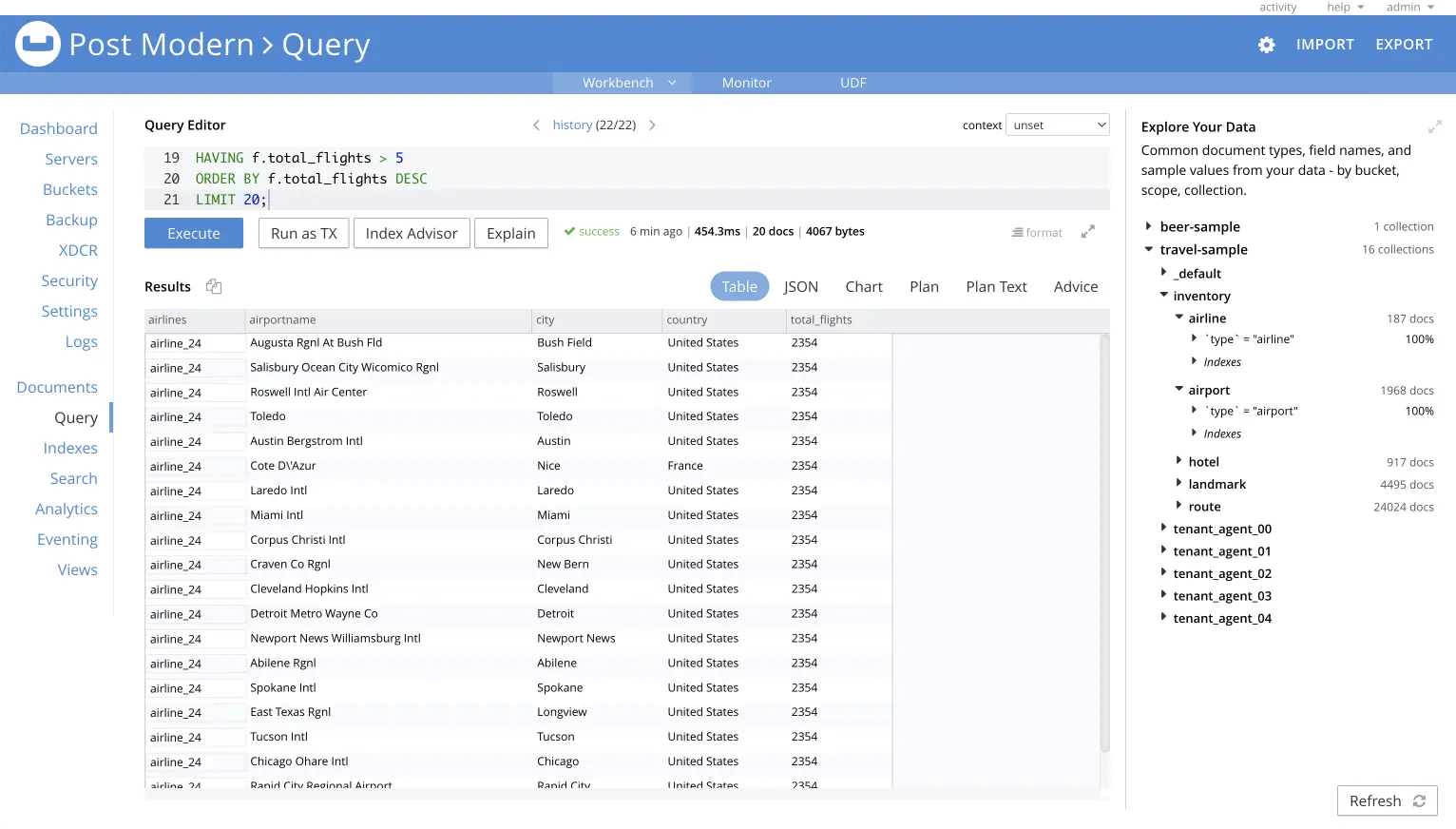
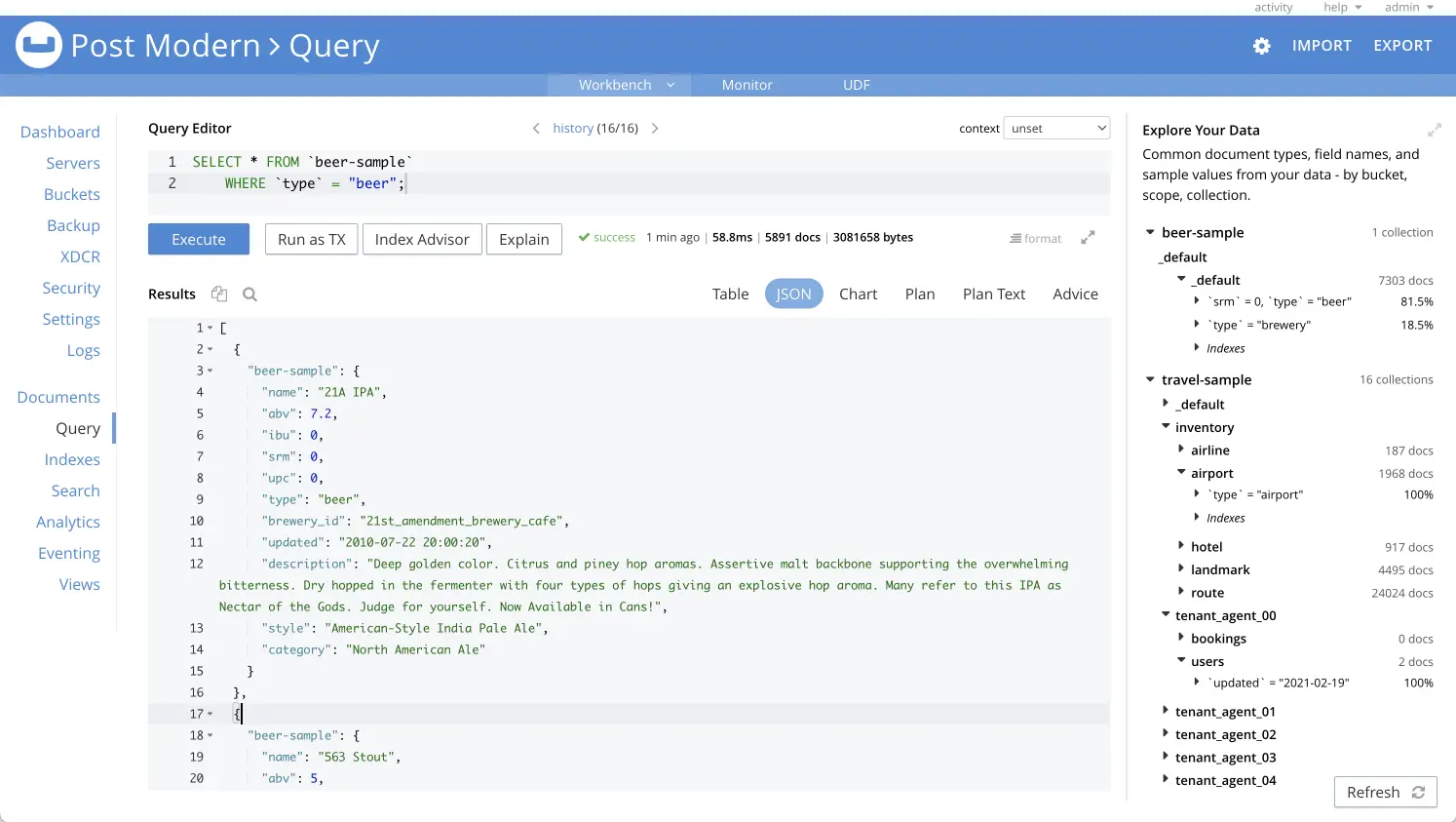
Phase One: Eben Haber's Query Workbench offered data bucket insights (INFER, which samples the bucket contents and returns most-common-types and other data properties), a query editor (open source Ace Editor), and query results as native JSON but also in tables, which is fun since the noSQL world was still anti-table by reflex.
Phase Two: With Couchbase Server 5.0 we rolled out my new UI framework. Including the Query Workbench.
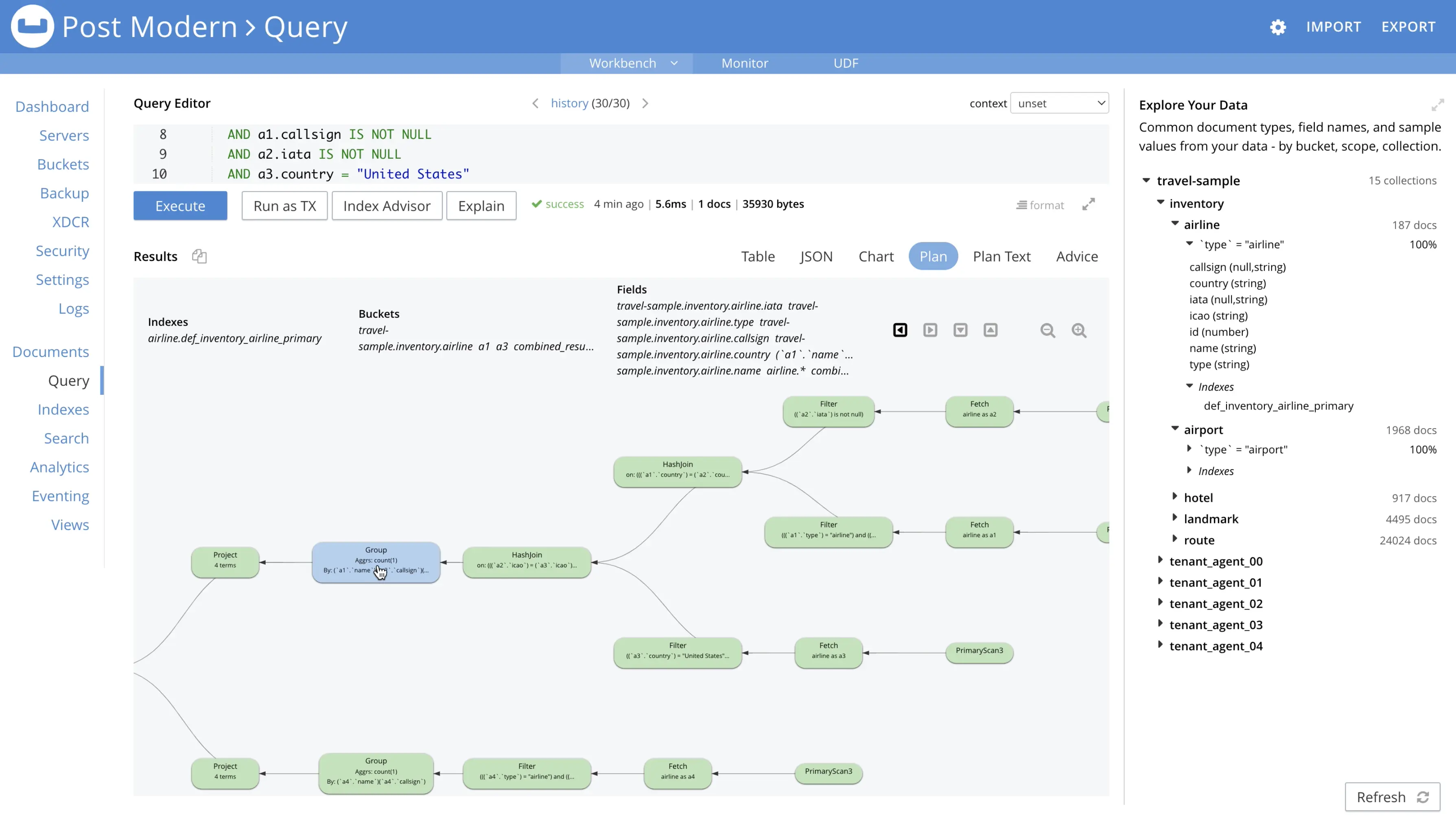
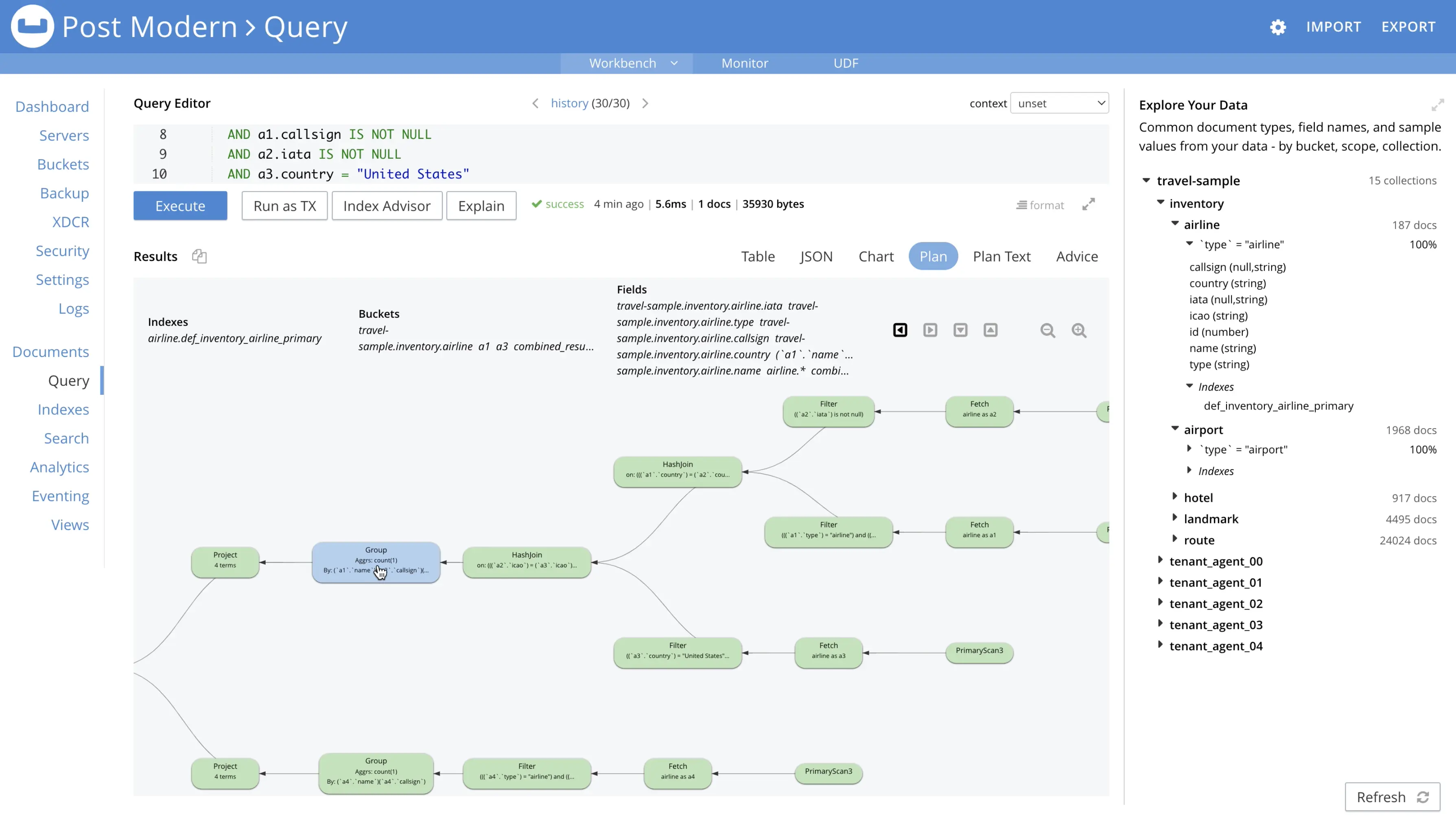
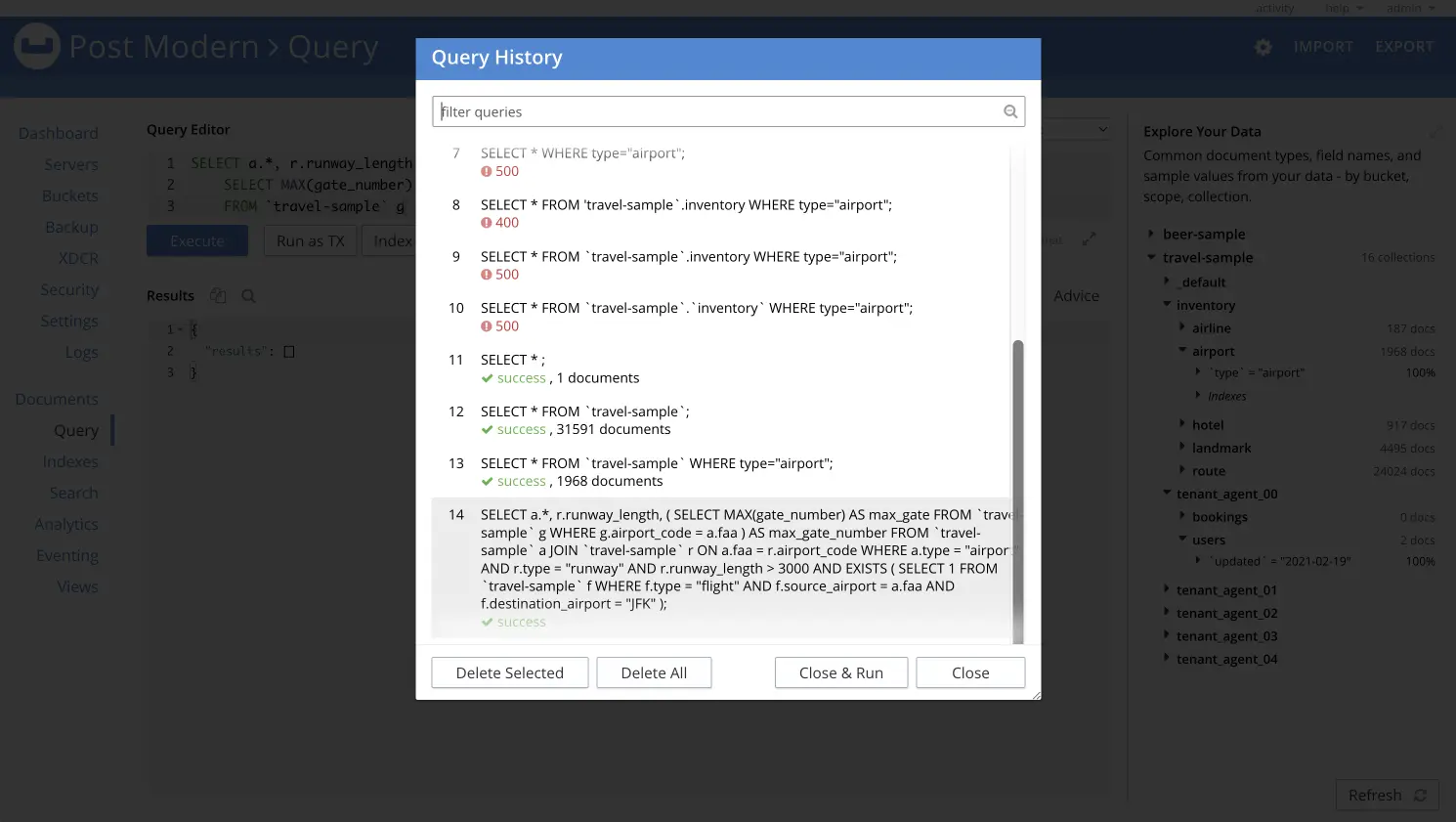
Phase Three: This phase was about progressive enhancement of the Query Workbench and it went on for a few years. Eben and I conducted research together and apart that grew a significant body of knowledge about our enterprise customers, with many repeat visits to worksites to meet with Couchbase Server teams. We also had telemetry data from existing server clusters all over the world giving us an idea of how it was used in reality. One of the highlights of this period was the graphical expain plan. It was a beautiful coincidence that Flexbox layout worked in all common browsers by then and I could, with a little careful planning, produce a prototype like this in HTML that exhibited everything but the actual data. Try adding nodes with the hyperlinks and also try resizing your browser window to see the responsiveness of the graph. This turned into a D3 visualization in the workbench with remarkably little fuss.
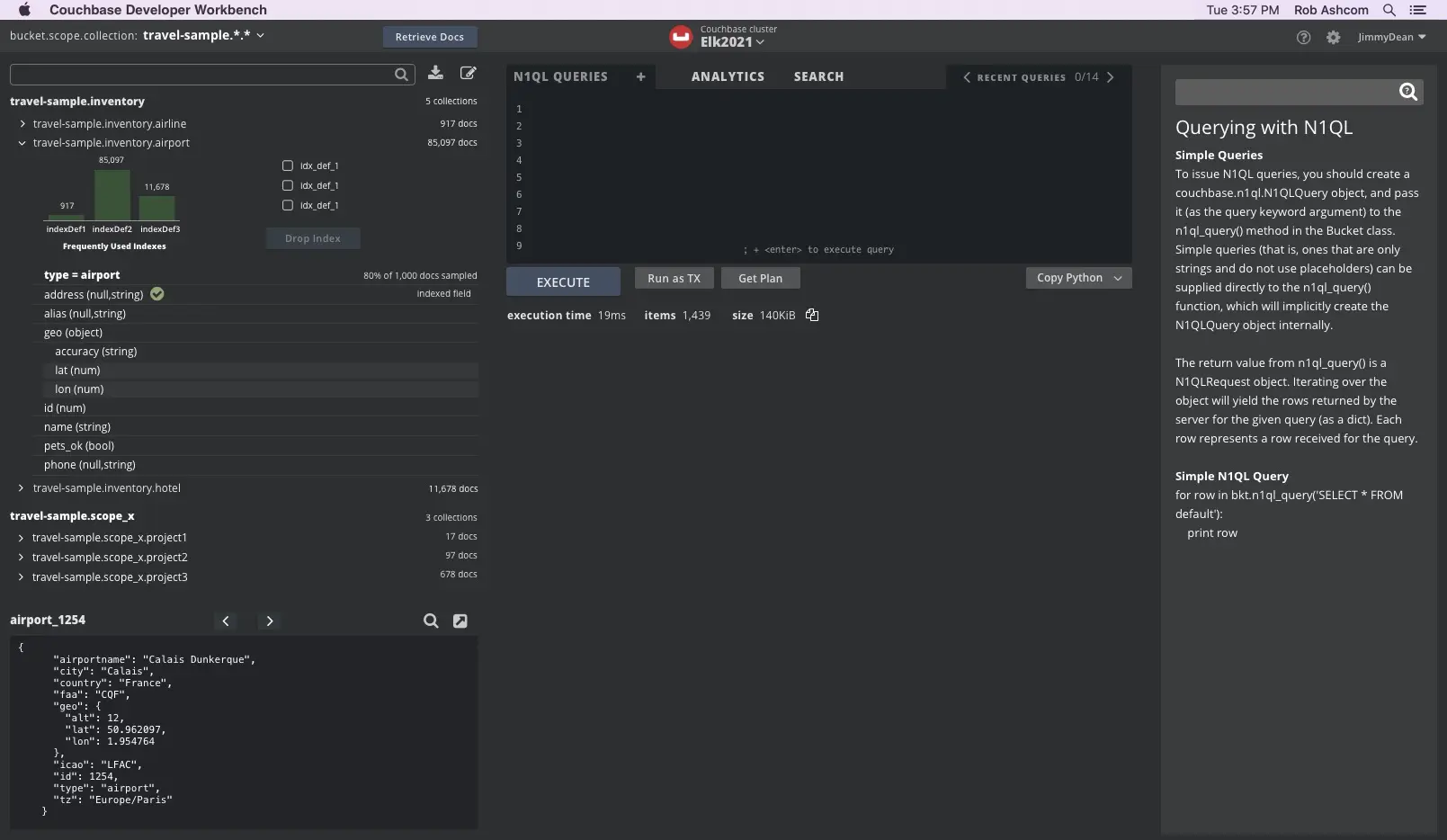
Phase Four: Integrating all those features currently exploded across pages was hard design work. I put every feature, function, and user job up on a wall in a giant Agile storyboard. When I started down the path of IDE-design, it all got easier. We first designed with an installed app in mind so that users would have security, but not have to log in all the time like a web app. Retro hi-tech style. That's the dark-themed "protype 2" on the left.
The final design had a few surprises for me. One was the crazy high value of inserting a help sidebar. Suddenly all our support strategies (docs websites, tutorials, blog posts) could be THERE right where and when they were needed. Another was the simple lift of moving bucket insights from the right side to the left side. Now folks came to this page and started with their data on the left before moving on mentally to the query editor and query results in the center of the page. Normal, natural eye movement it took me a while to capitalize on.
IMPACT
The Query Workbench quickly became the focal point of Couchbase Server's Web Console.- Moved developers from command line interfaces to actually using the GUI.
- Let people gain insights into their data and the system in ways that were absent before.
- It is the #1 demo interface.
- Creates an innovation platform for things like charted results, index advisor, etc.
JUMP AHEAD A FEW YEARS
...and OpenAI's LLM had just gotten good at its job and we had an idea.
NEXT Couchbase iQ...


Couchbase iQ: AI Assistant patent granted
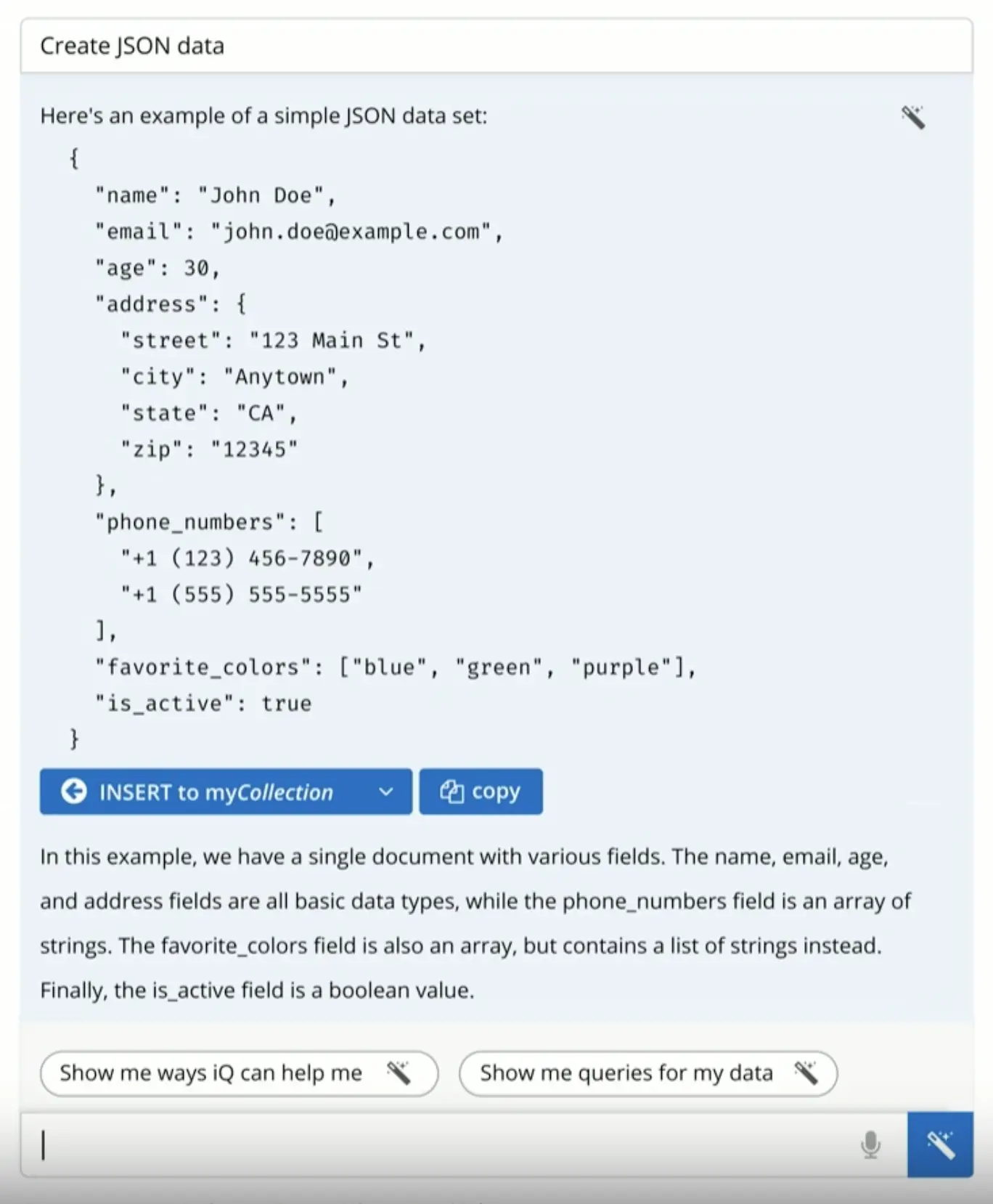
SUMMARY
I recently patented a new product incorporating OpenAI's LLM. Our SQL query assistant was useful out of the gate. Especially at chores like data modeling and generating useful fake data sets. It has SQL validation loops built in. It was launched to a positive market response and immediately increased the company valuation 10% the first week.
THE ORIGIN STORY
My boss came to me and demonstrated ChatGPT creating datasets and generating SQL queries for them. I was ai-ignorant. Maybe in denial. It was an impressive demo. Then, having converted me, he said "Make a product out of this..."
Harnessing the power of LLMs to me was the same design question as usual: How will we make the tool like a great human assistant? In this case, part of the answer was to NOT anthropomorphize the chatbot. Clippy was a fantastically failed experiment that proved definitively humans don't want chirpy, clueless digital assistants. A few design iterations really wanted to go there, too. There's a dangerously easy interaction strategy where you think you can guess what the user is doing, but you want your chatbot to be polite. It's so logical to then ask, "Hey can I help you with that?" Just say no to this design path. Let the human make the first approach.
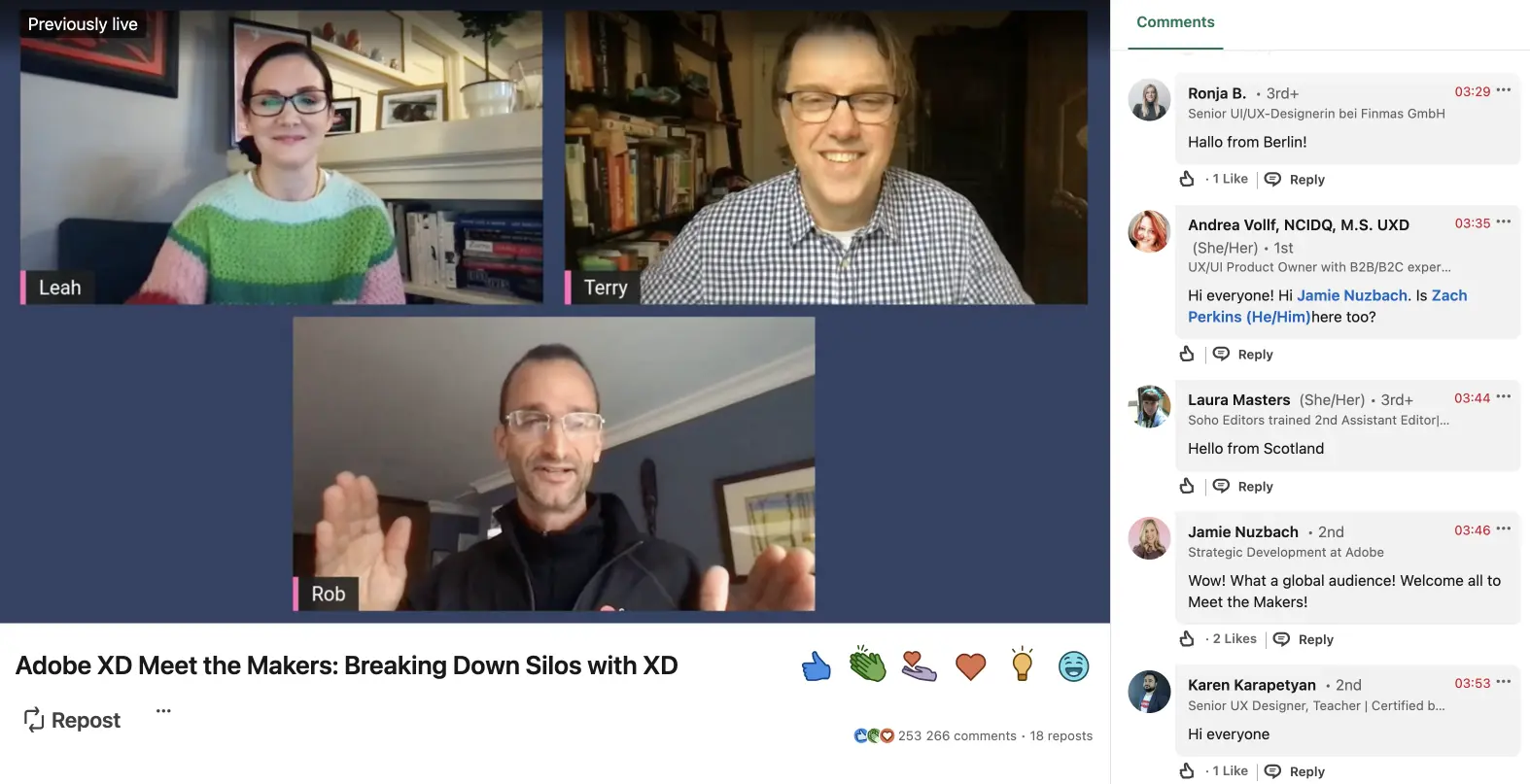
THE iQ MOVIE
Before funding a whole new product, the powers that be required convincing. I had static designs and a complete rationale. So I enlisted my friend the Creative Director of Marketing, Terry Lee, and I wrote and directed a movie like an ad for the thing before the thing was a thing...
IMPACT
Couchbase iQ came out at a very competitive moment for us when we could demonstrate our continued ability to produce new and greater value for our customers.- The board and executive team were VERY energized by the movie and funded the project.
- We developed the product in ~ 3 months—record time.
- The patent has been granted!
- The stock price rose 10% on the first day of the news.
- AI widgets begin to proliferate among other Couchbase features/tools.
- iQ Press: The Acceleration Economy
NEXT
Getting ambitious, we next conceived and built a whole new and daringly complex product: cloud data analytics JSON-native using our SaaS platform, Capella.
NEXT Cloud Data Analytics...


Couchbase Cloud Analytics
SUMMARY
A Cloud Data Analytics application begins by connecting various data sources and ends by producing some insight into the data. The exact definition of this for us took some time, but in the end it looked a lot like a Developer Workbench with a wizard to get you started with the data sources. By the time I left, we had progressed through design and usability testing, with a fully-functional app keeping pace -- Eben Haber as developer this time.
THE BACKSTORY
The moment the dust settled on the first release of the Couchbase iQ AI product, I was read into another, larger, more aspirational project. Couchbase had always been the sub-millisecond transactional database (for online shopping among many other things). But we had an analytics engine too. With its next rev, we suddenly saw the possibility of a JSON native cloud data analytics services for noSQL people...and due to the availability of connectors, it could also be open to relational database people.
There were a lot of moving parts. We had to include the nuances and quirks of all the data services we connected to (AWS, Mongo, Azure, etc.). So first we had to learn them. I hired two interns for the duration. Some of the work shown here is co-produced with Tejus Krishnan. We prototyped and discussed with the distributed development team. We held a two hour Friday meeting for almost a year in which we could brainstorm and discuss things without forcing any conclusions or discussing project planning, implementation-type things.








RiseSmart: Apps For Working
"When working on a project with Rob I always knew I could count on him to come through and deliver on his promises.
Lindsay Witcher, Global Managing Director/RiseSmart
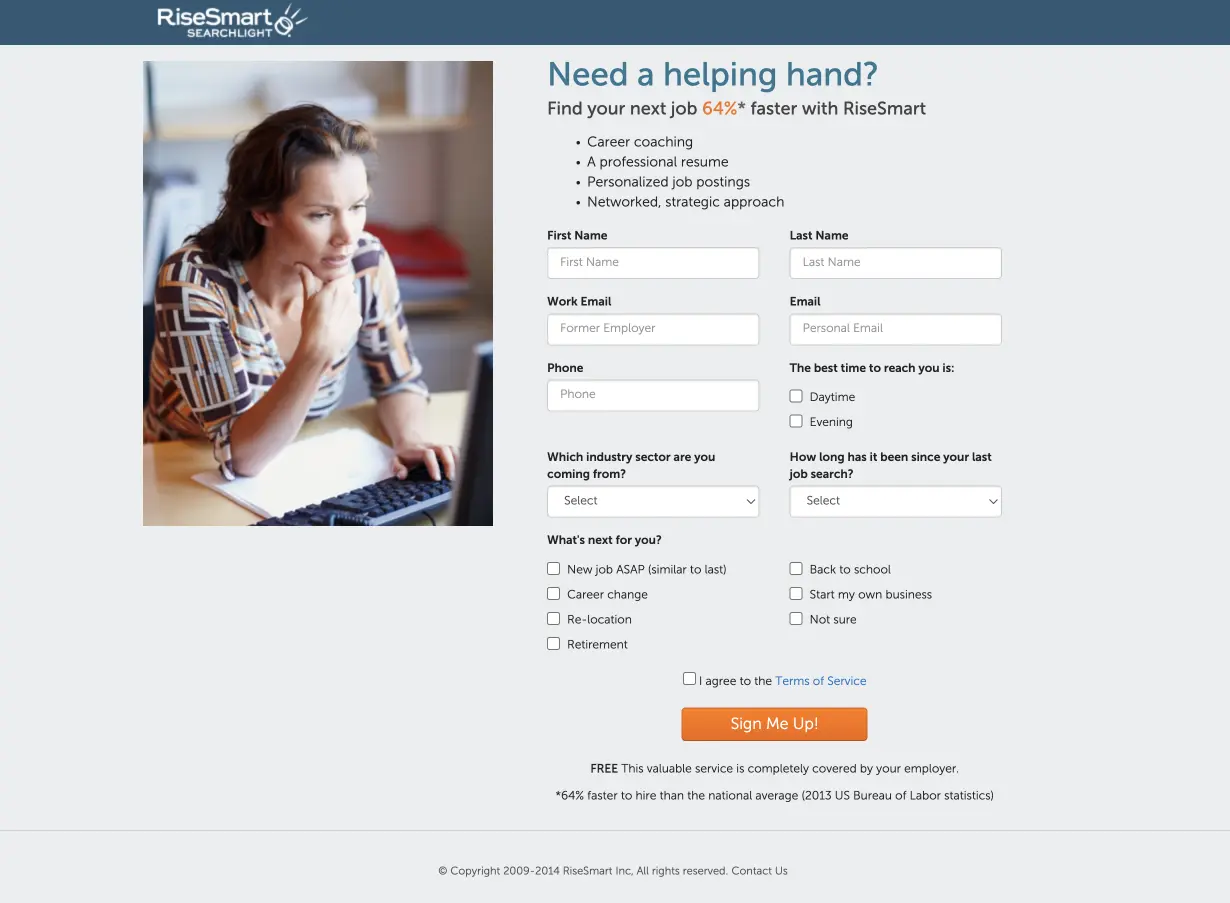
SUMMARY
RiseSmart delivers career coaching and job search assistance to laid-off people. They had a great deal of knowledge tied up in collections of documents and a small, budding job search engine when I showed up. With product management partners and two designers, I built a Coaching Center web application and consolidated hundreds of pages of advice into it, categorized and searchable. The job search engine was very effective and I rebuilt the interface after many rounds of rapid design and testing with out-of-work users. Then we started hunting for some new app ideas...
RESEARCH
With my Product Manager partner, I researched existing Employee Engagement software and services, interviewed several HR executives (at PayPal, Xerox, etc.), spoke with internal stakeholders/domain experts, and then continually tested our ideas with a core group of these people. "Employee Engagement" is a domain with a lot of buzz in human capital management circles and it was important to get solid Labor Bureau stats and really understand the core drivers of employee engagement and why a business might invest money in a solution we invented.
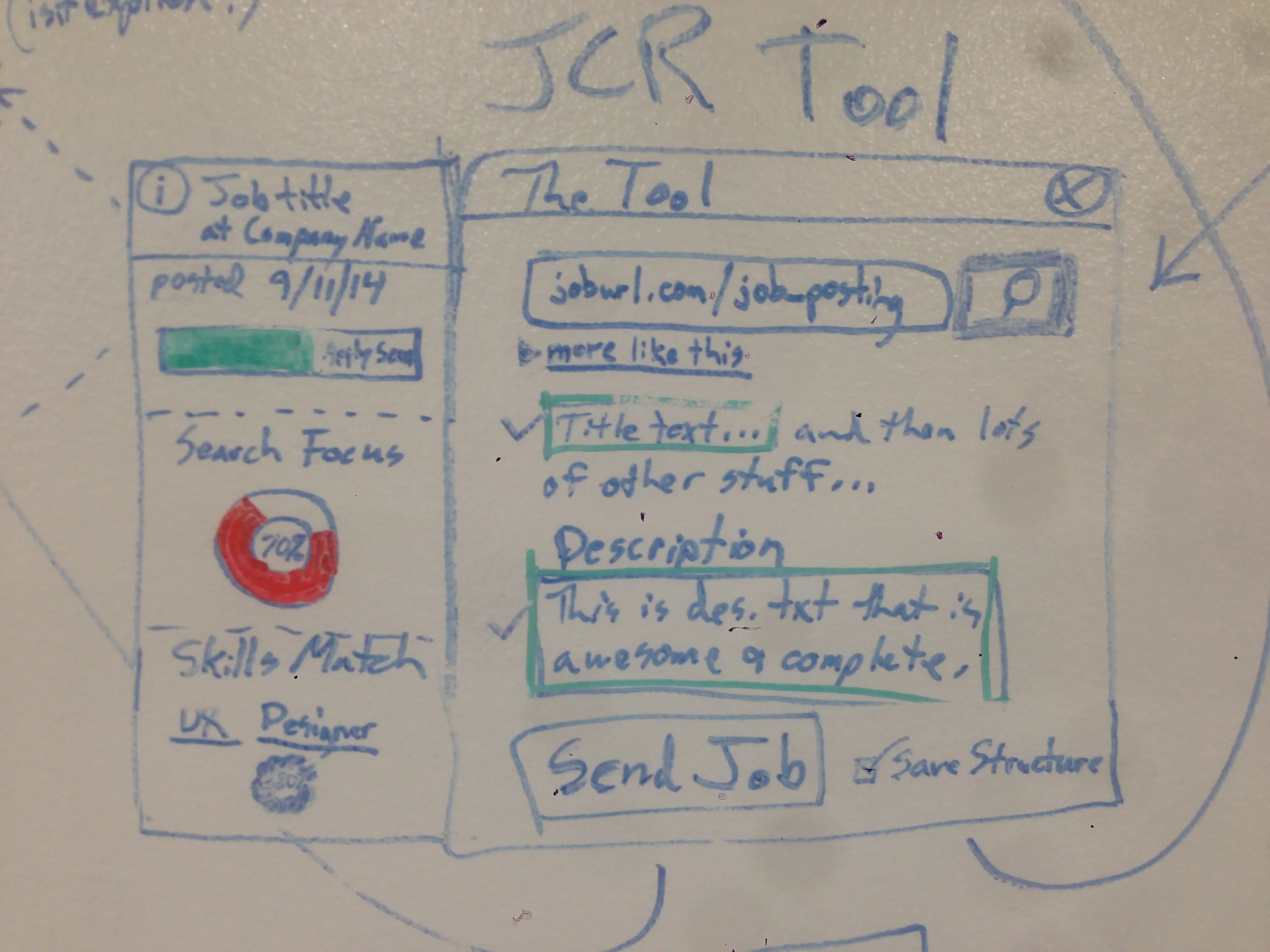
IDEATION & DESIGN
With my partner and a large room with whiteboard walls, I brainstormed ideas, modeled possible interactions, and then iterated with wireframe mockups.
Product Definition Cycle: Approx. 2 days in ideation/design > test with 1-2 live, fresh humans > then repeat the cycle...
Total Product Cycle: 3 months from blank slate > research > modeling & testing > prototyping > building pilot > minimum viable pilot complete
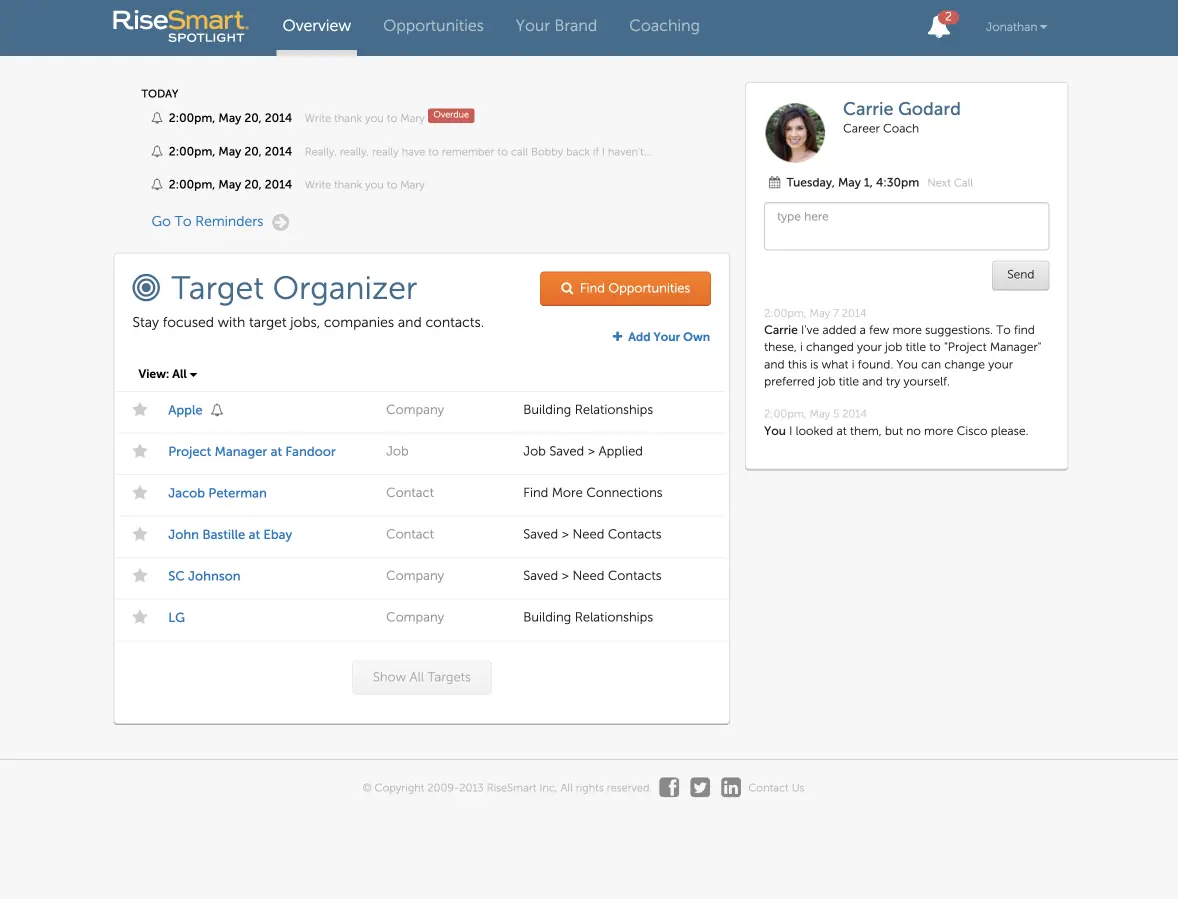
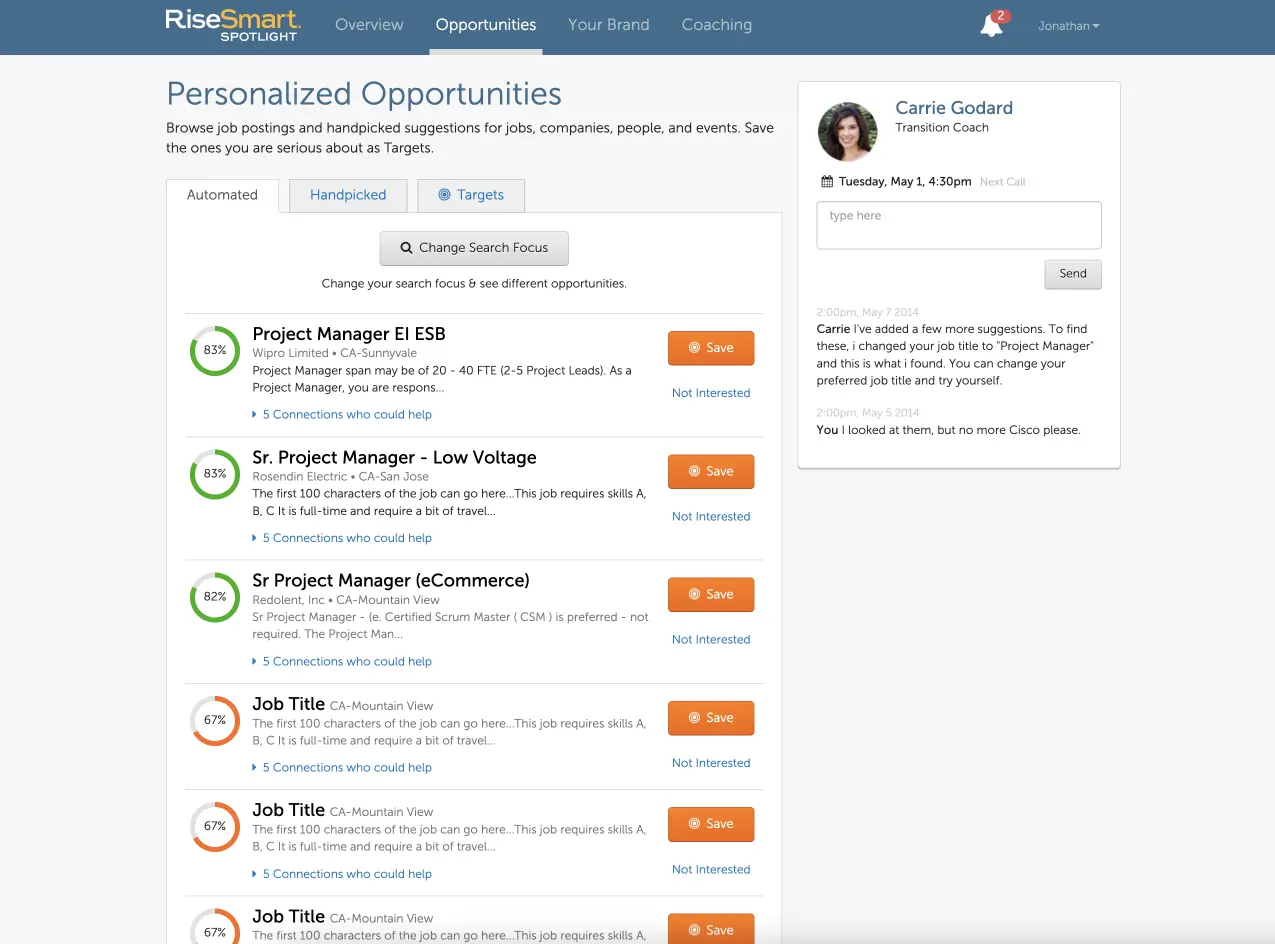
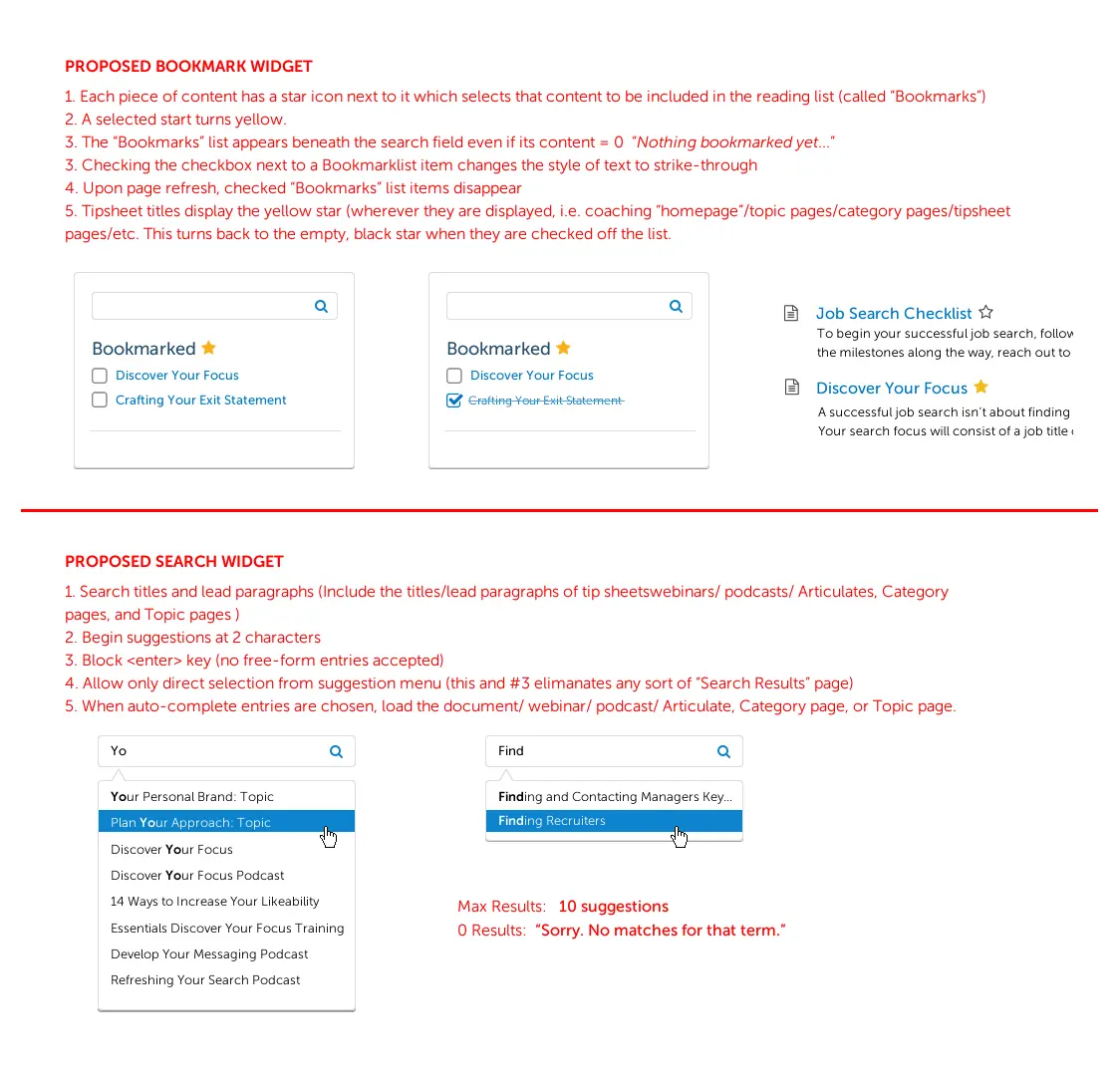
THE FEED
The Feed was an idea to increase real engagement with employees by encouraging them to share skills and work on projects that were outside their group. In order to get this going, my idea was that the feed should be encouraging sharing of ANY content, epitomized by cat videos. That openness would lead to wider sharing. This is pre-Slack, so you can see some of the same territory is being covered.
The Feed's main modules in HTML
These are the four core modules of the prototype built on HTML, CSS, jQuery Mobile, and JavaScript. Other modules include variations of polls and various types of content/video sharing. A pair of contract developers took these working modules (try clicking/tapping on things) and made a mobile-first prototype out of them with jQuery mobile. The plan was to have a Minimum Viable Pilot that runs 30 days at a local company interested in the solution. We had many volunteers and found, generally, that the HCM space was starved for useful, desirable software and willing to experiment.
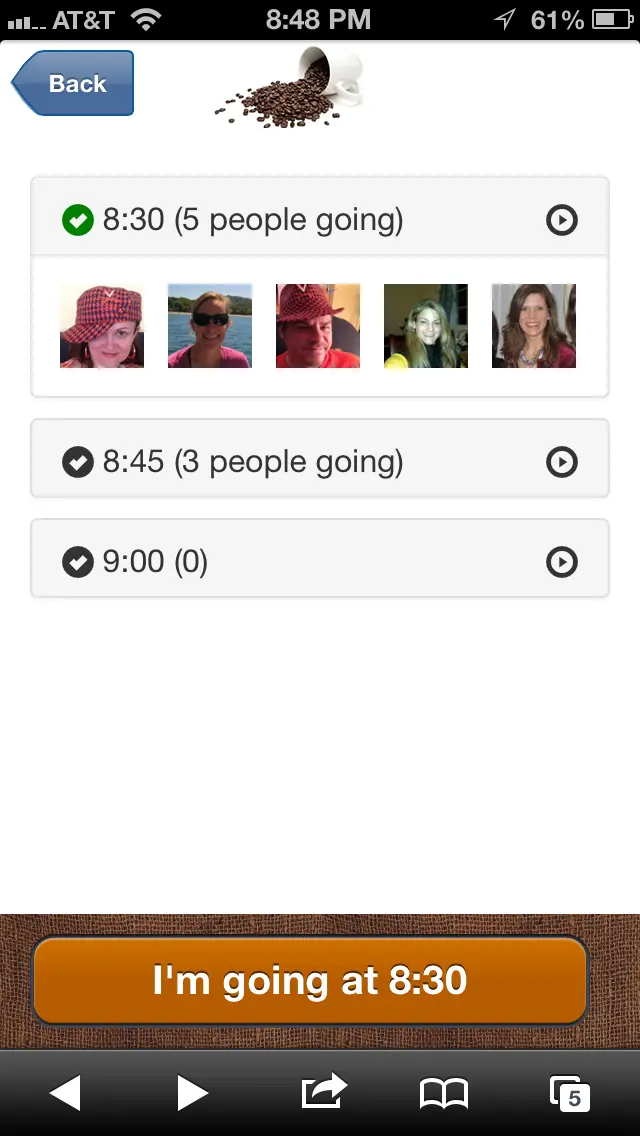
FACE TO FACE
One clear result of our research was that people who made friends at work were happier and engaged there. But typically people still knew the same small set of people years later they had met early on in their job. So this app made a little social roulette out of the situation and invited people to make somewhat randomized coffee dates with other employees.
Face to Face spec documentThis app never made it to the pilot stage, but if it had, we would have made a doormat to mark the spot where you met your coffee date -- a doormat that said Face to Face and had a realistic coffee spill on it.
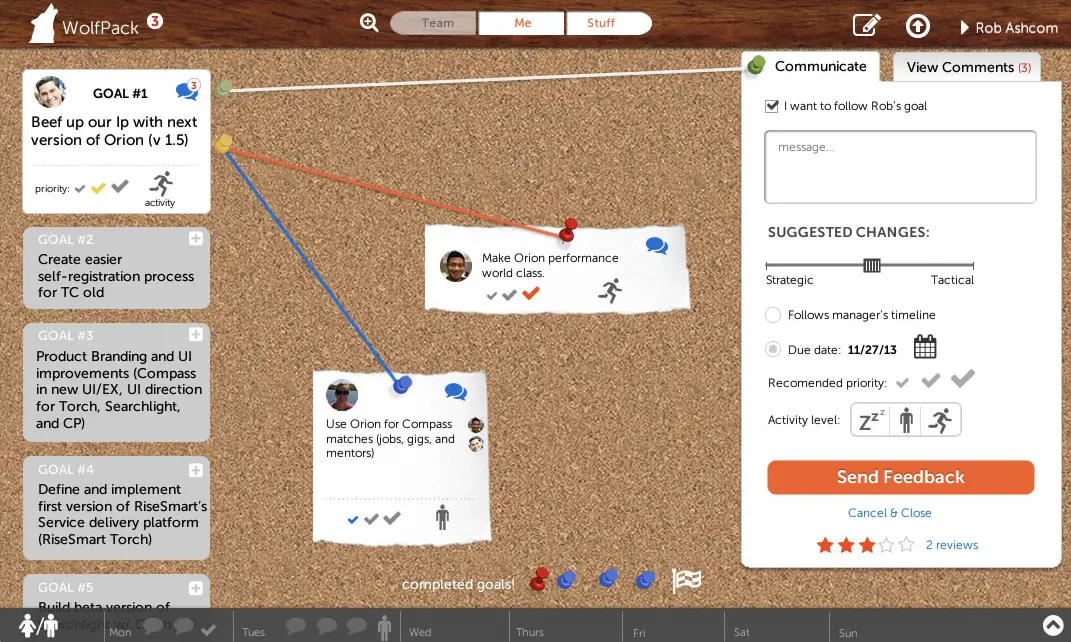
WOLFPACK
Wolfpack was the most useful--potentially--of all the apps we tried. Simply stated, your degree of goal alignment with your boss will determine most of your job satisfaction. That finding came up again and again in research. So I built a board that would help to generate understandable, appropriate goals for everyone and connect them as necessary.
Wolfpack's main screensWe found that the managers we piloted with were challenged when it came to expressing their goals in concrete, actionable terms. Too often the language used was too soft to derive real production goals from it. Turns out this initial phase was the crucial step to get the rest of the system rolling and we didn't solve it.






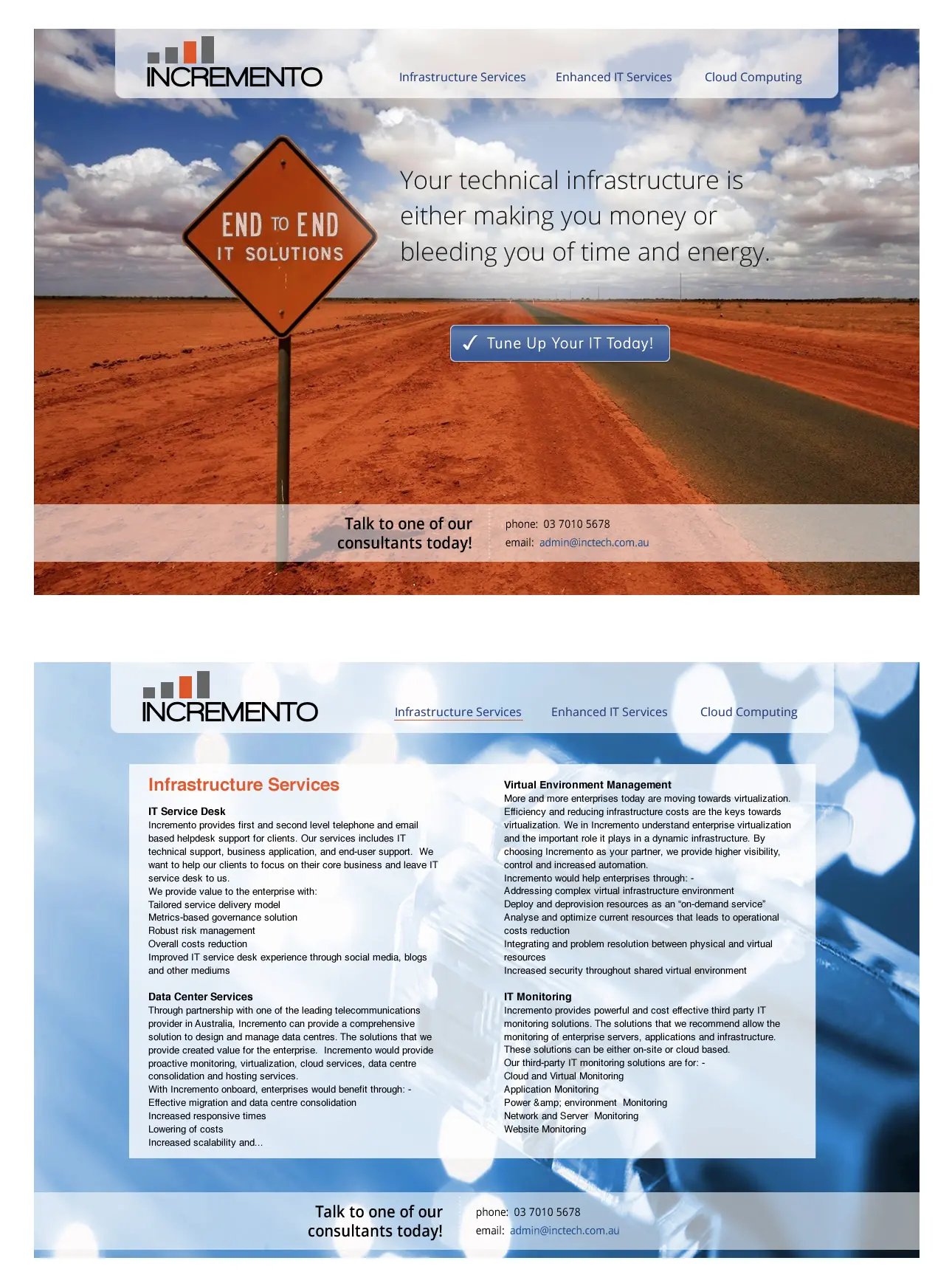
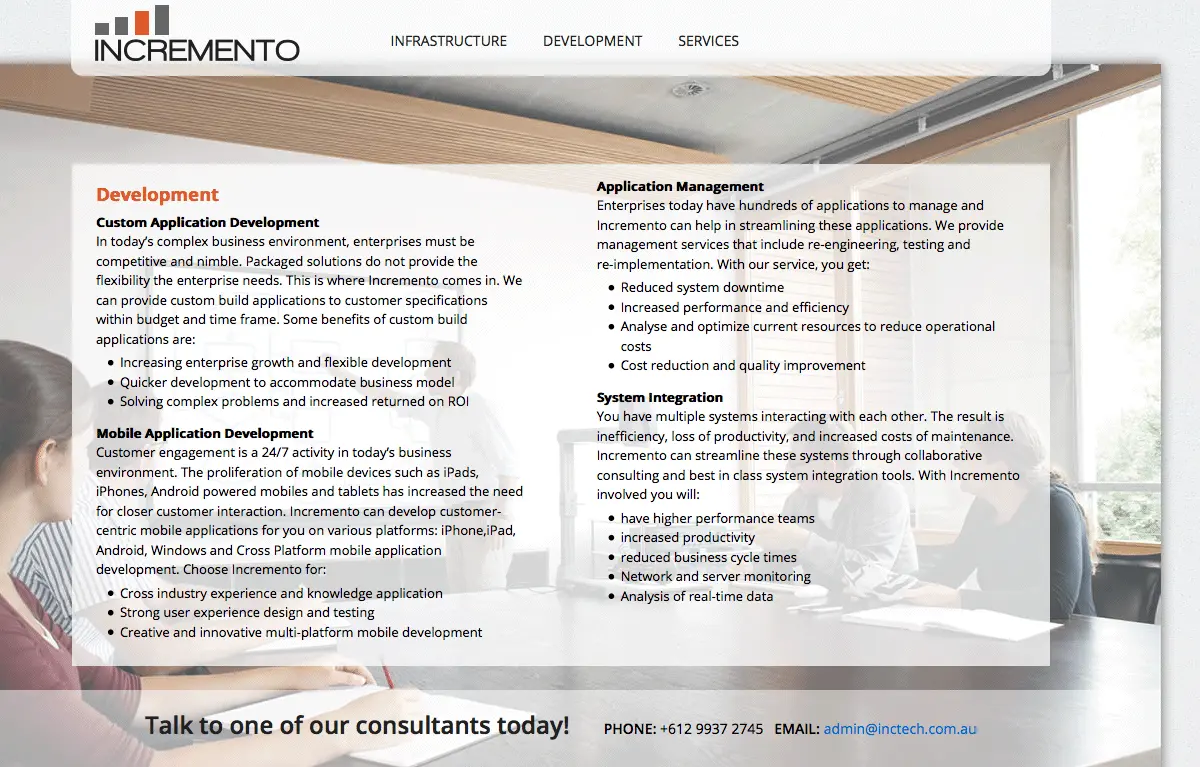
Incremento: Aspirational Branding
INCREMENTO TECHNOLOGY
Incremento Technology was an Australian company offering technical infrastructure services. Their website was an outdated calling card. They asked me to modernize it in every way as an attractive advertisement to generate call-in business. To do so, I began by modernizing their brand -- logo, colors, text, call to action -- then extended that to the style and structure of their new, responsive website.
DESIGN PROCESS
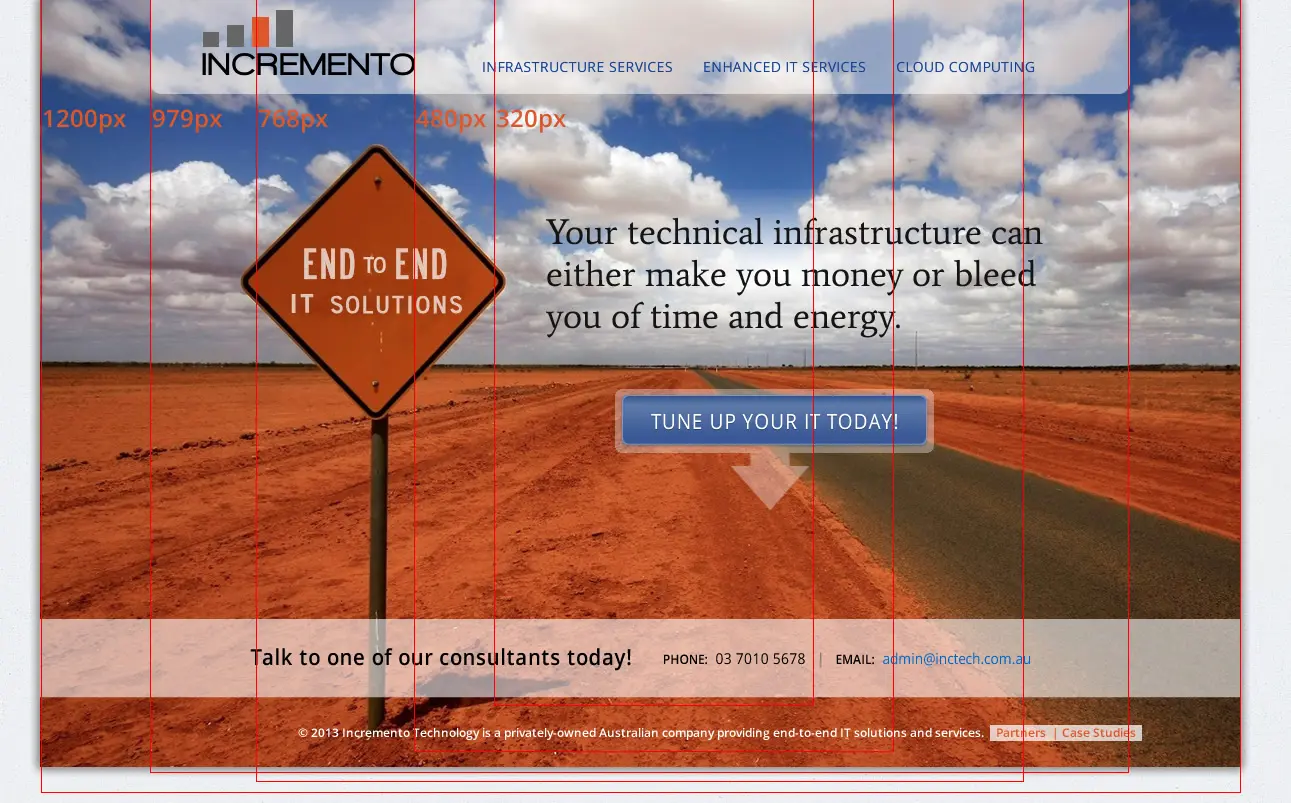
This was pure web design without any application architecture to consider. The message was the only measure of success: did viewers 'get' the brand? Did they feel confident and compelled to call in?
So I began with the most iconic photo I could find. "End to end" solutions had already been proposed as a tagline by the Inctech guys. When I saw this photo, the vanishing point spoke loudly to me. And I had enough canvas on the sign to write in a tag line. The burnt orange brand color was picked out of the photo's sands.
I love reducing a complex business offering to a simple binary proposition, thus the site's main message overlayed on the photo: "Your technical infrastructure can accelerate your success or bleed you of time and energy."
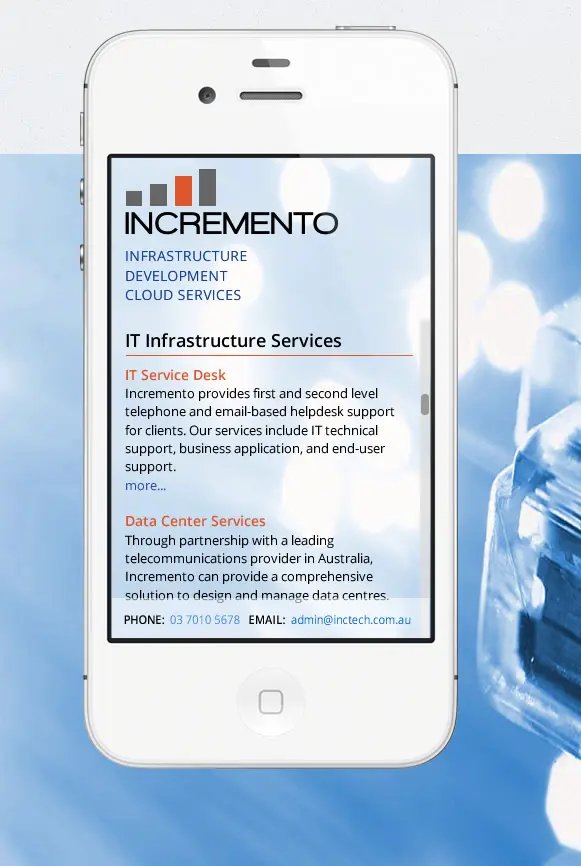
CODING RESPONSIVE HTML/CSS
This code has been stripped down to semantic markup (mostly) so that without the stylesheet applied, the content was still in the right order with the right hierarchy of default heading sizes, etc. This makes the addition of the responsive behavior much simpler to implement and less complicated to debug.
This was the first responsive site I coded by myself. Fortunately, the visual design portion came in under schedule, so it was less obvious that the coding went over schedule! Mobile-first (progressive enhancement) coding would have made everything simpler and stronger from the beginning.






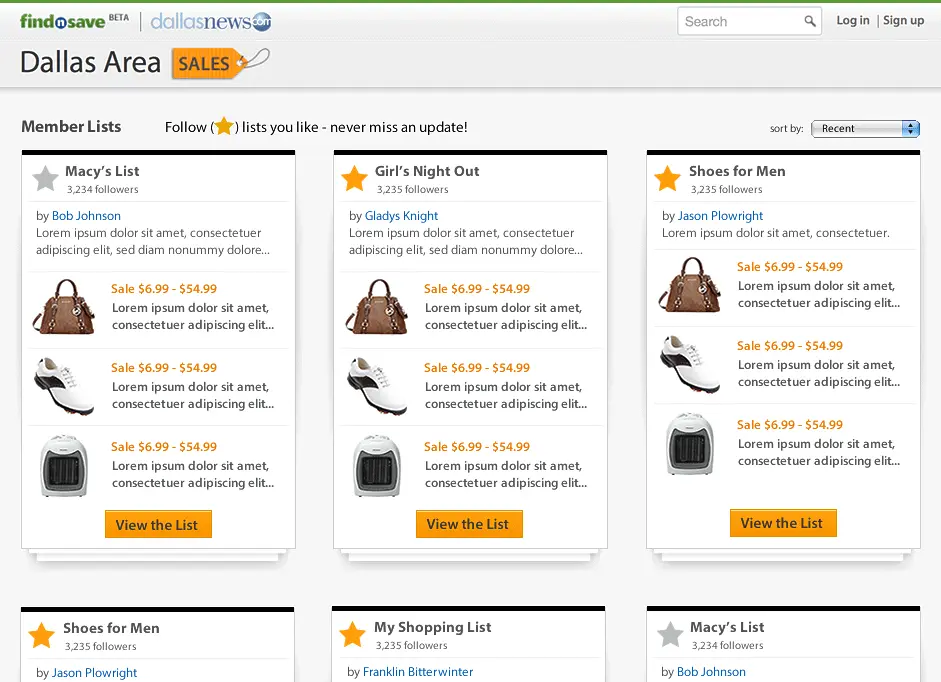
Wanderful Media: Startup
BACKGROUND: MEDIA GIANTS
Newspaper companies faced with the prospect of falling car sale ad revenue, formed a company to get ahead of the curve and be the Internet destination for the next generation (literally) of car buyers. That was Cars.com. It worked out fine for them.
In 2012, a new group of media companies formed around the idea that the vital advertising channel of newspaper inserts was dying and they needed another Cars.com. They came to Silicon Valley for veteran leaders, product designers, and developers and formed Wanderful Media.
CONCEIVE, DESIGN, BUILD, LAUNCH - 6 months
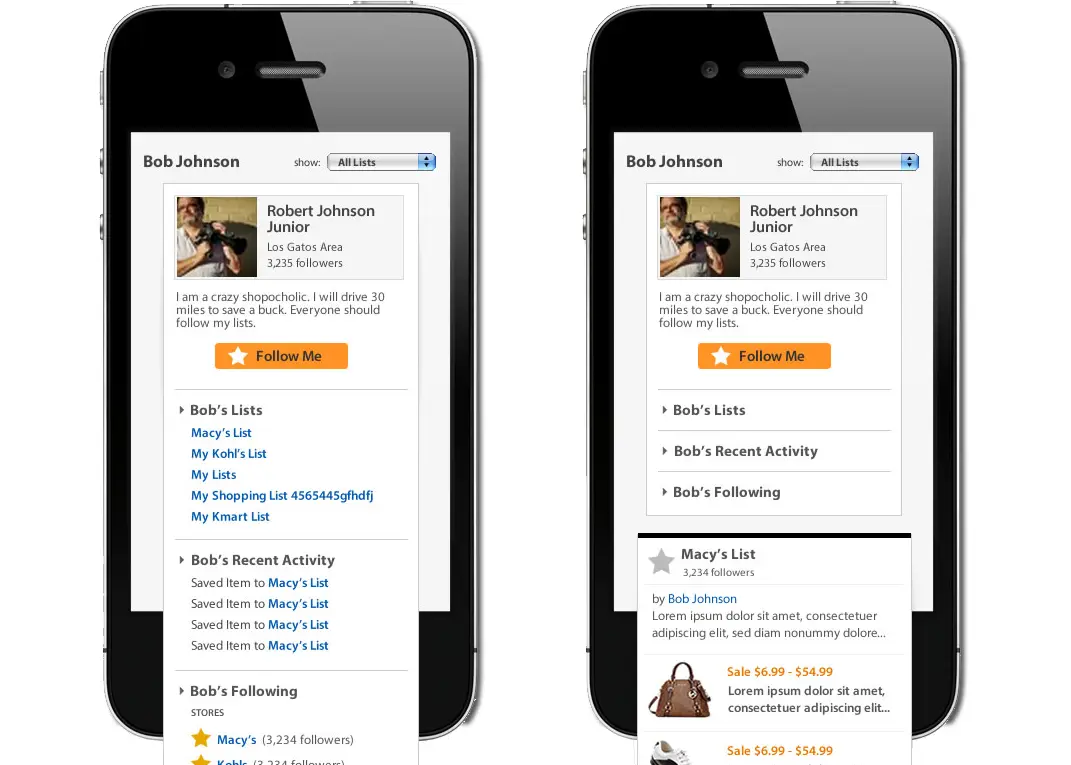
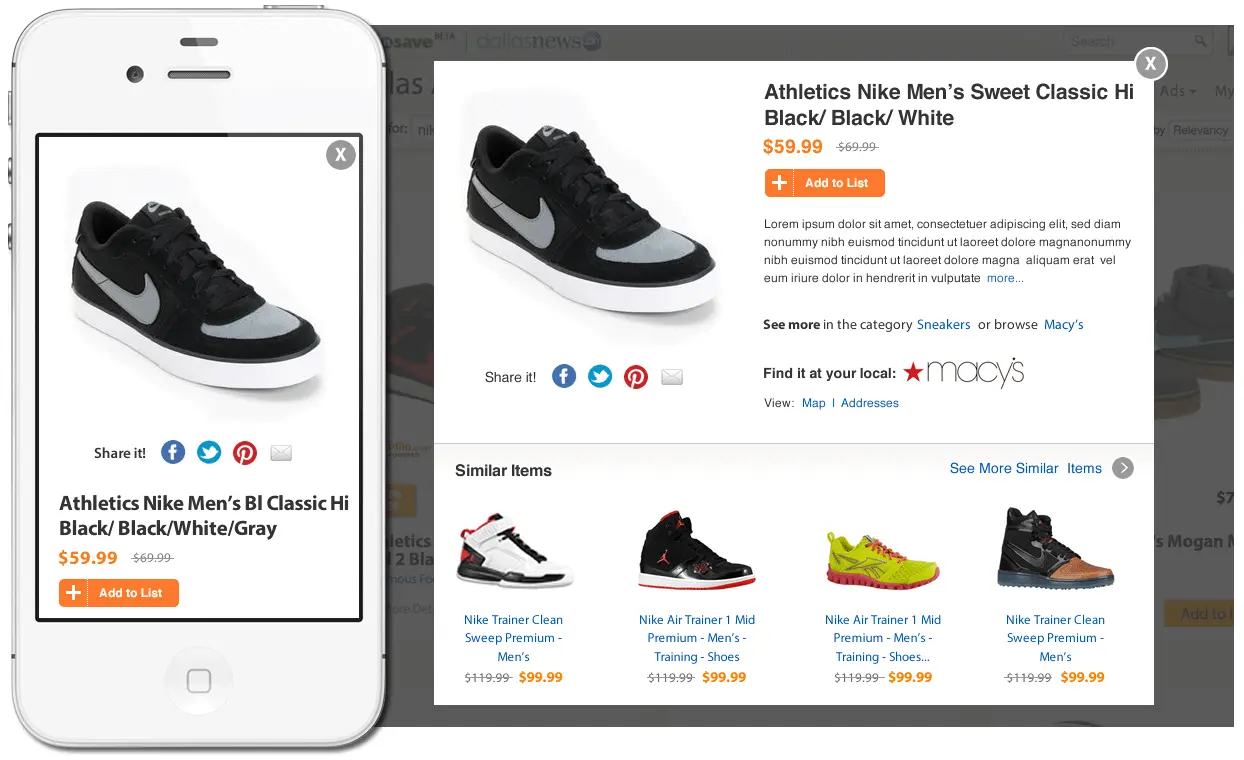
The concept was an iPad browsing experience that was delightful... Without capacity to launch with a native app (we were starting from an existing feed integration website), we focused massively on the backend, on the one hand, integrating product data from all over in new and interesting configurations (that gave developers headaches), and on the other hand, we focused on a content-rich completely responsive interface that felt handcrafted on anything iPhone 4-sized or larger.
For 3 months, we had target users of the system coming into the office. We conducted industry focus groups with our board members. We prototyped solutions from clickable Balsamiq wireframes to wireframe level native app prototypes. At every stage we tested with users. On November 25, 2012, we formed the founding team and began hiring. On April 15, 2013 we launched the product in a few regional newspaper markets, increasing that coverage to 30+ in a few weeks.
THE TEAM
The design team was awesome. I hired a young designer/developer first who proved to be super-competent at everything he did. Then I hired a seasoned pro designer who came with refined visual style and could also code the heck out of an HTML email (which is kinda like voodoo).
The larger team was equally awesome. For instance: the front end developers worked hard to get the responsiveness just right for launch; the software architect and back-end developers took in multiple data feeds, scraped and beat the data into shape, then served them up in all sorts of weird ways we asked for. They made the previously impossible, possible.







Coupons.com: UX Plan & Execution
COUPONS.COM
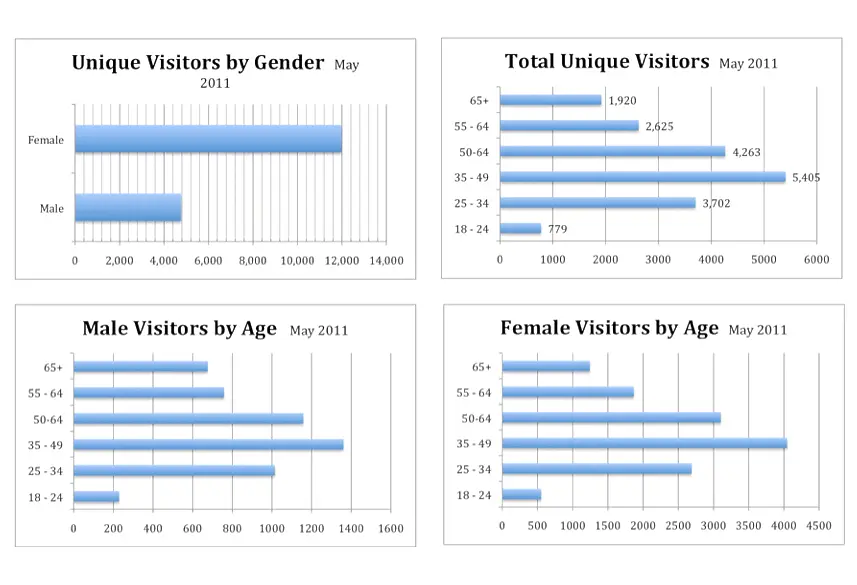
Coupons.com Incorporated provides digital coupons, including online printable, social, mobile and loyalty card promotions. www.coupons.com is the 43rd largest website in the U.S. (Nielsen, April 2011). 5,000,000 unique visitors/month to print coupons. Through A/B-tested design trials, I increased the total coupons clipped per session by 30%.
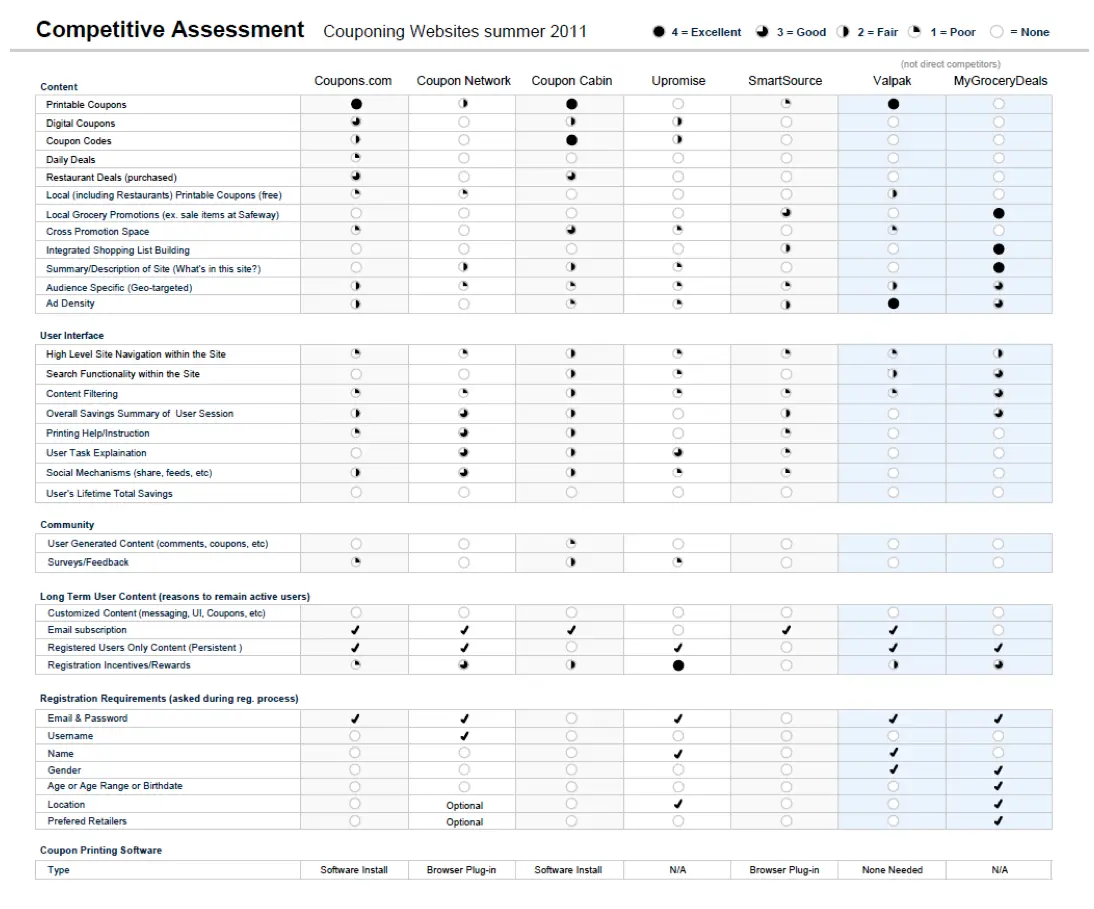
The DFSI is the company's "digital free standing insert" (i.e. the digital version of the industry's FSI or free standing insert that is included in Saturday/Sunday newspapers across the country). The Coupons.com DFSI spans tens of thousands of websites--ranging from lifestyle and recipe sites to coupons/savings blogs to TV, radio and newspaper websites--with Coupons.com at its core.
Anecdotally and from personal experience, it was recognized internally that the website, without any significant redesigns in 4 years, had become more difficult to use. We have no session data per se, but Google Analytics plus Bright Tag pixels gave some insight into this situation.
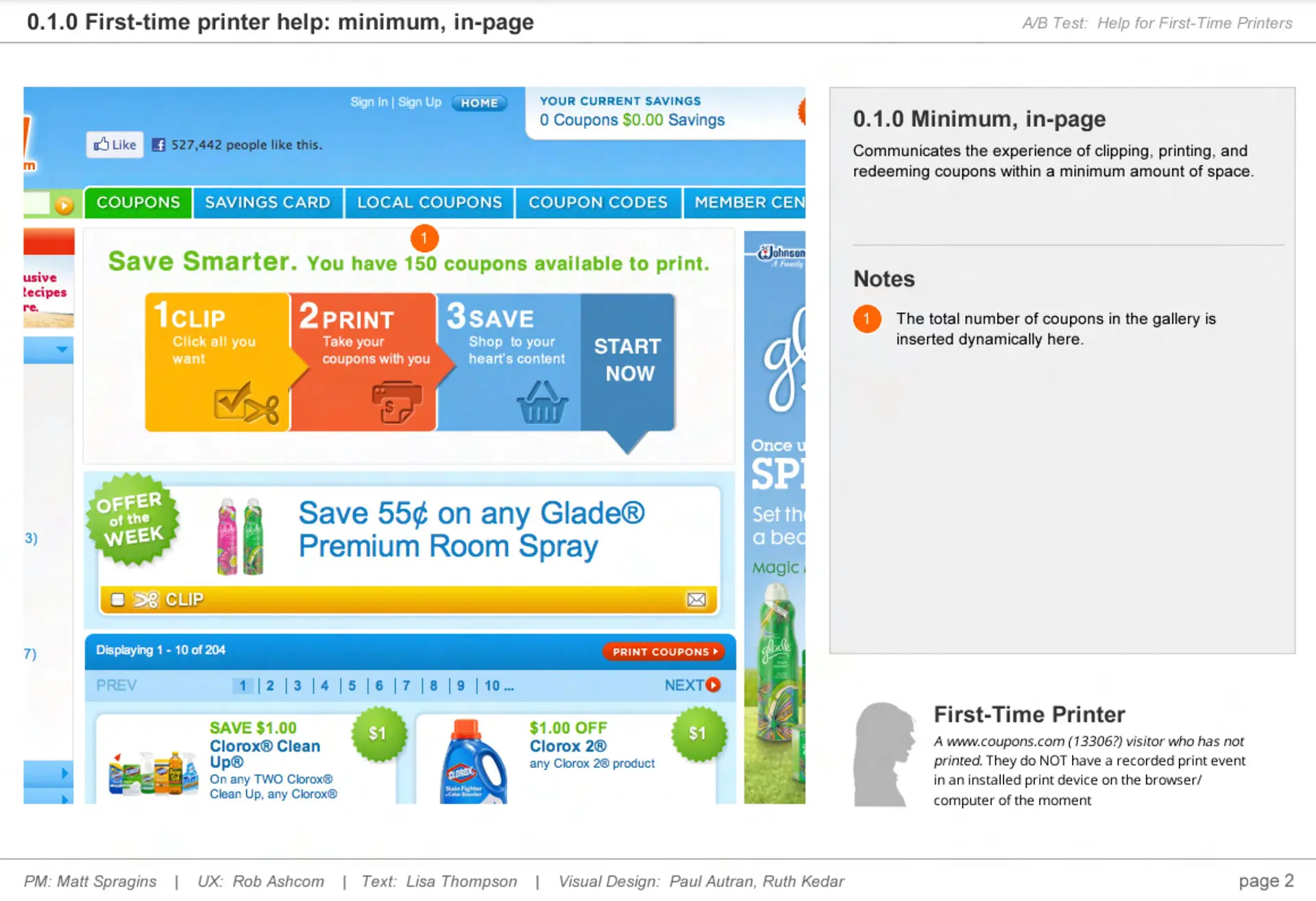
PROBLEM STATEMENT
This is what I learned from people in accounting, data scientists in product, product managers, online marketers, customer account managers, Google Analytics, BrightTag, and more: Out of 5,000,000 or so visitors to the site in a month, XX% clip (i.e. select) one or more coupons, then XX% of those clippers exit the site, and of the remainder, XX% go to printer control install page, where only XX% successfully install the software necessary for printing coupons. (The first number is correct; the rest are removed on purpose.) This was the funnel we needed to optimize.
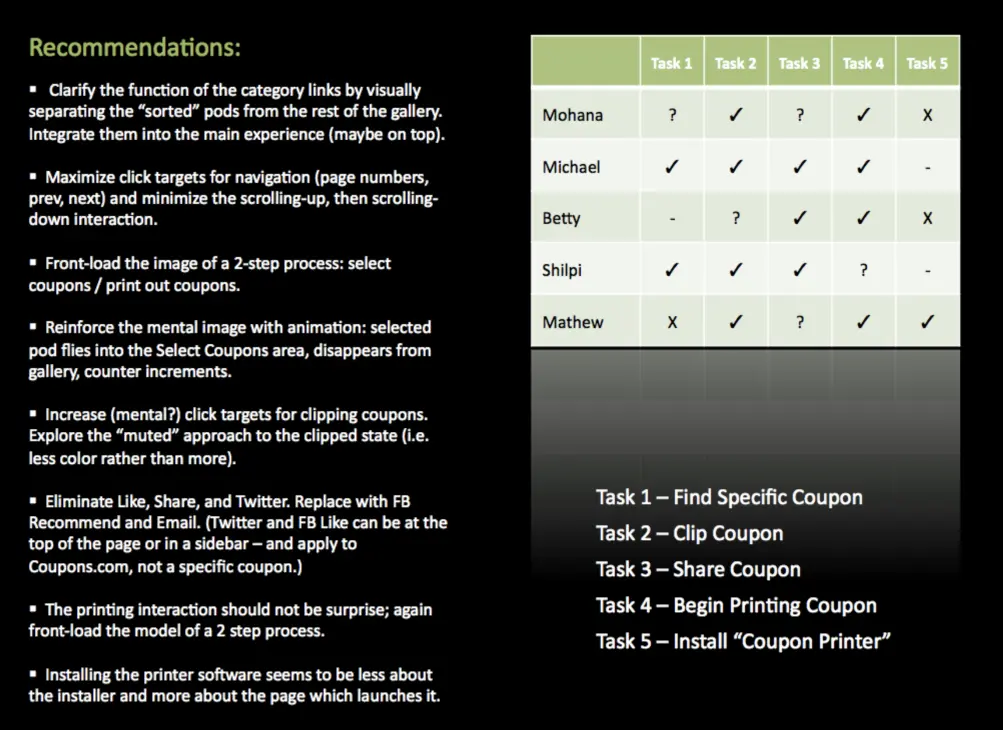
USABILITY TESTING
I ran a usability study on the complete workflow of browsing, selecting, and printing coupons. Absolutely classic results:
- Users forced to browse and "clip" coupons in a 2 x 2 rigid column
- The page gallery requires scrolling to see the last three rows
- Pagination at the bottom of the gallery changes pages but leaves you at the bottom
- No one is sure what "clipping" means in this digital context
- The non-standard cart was nearly invisible to users
- No one happy withg having to install something in order to print their coupons
- PRINT as the ultimate goal here is hard to imagine and hard to achieve
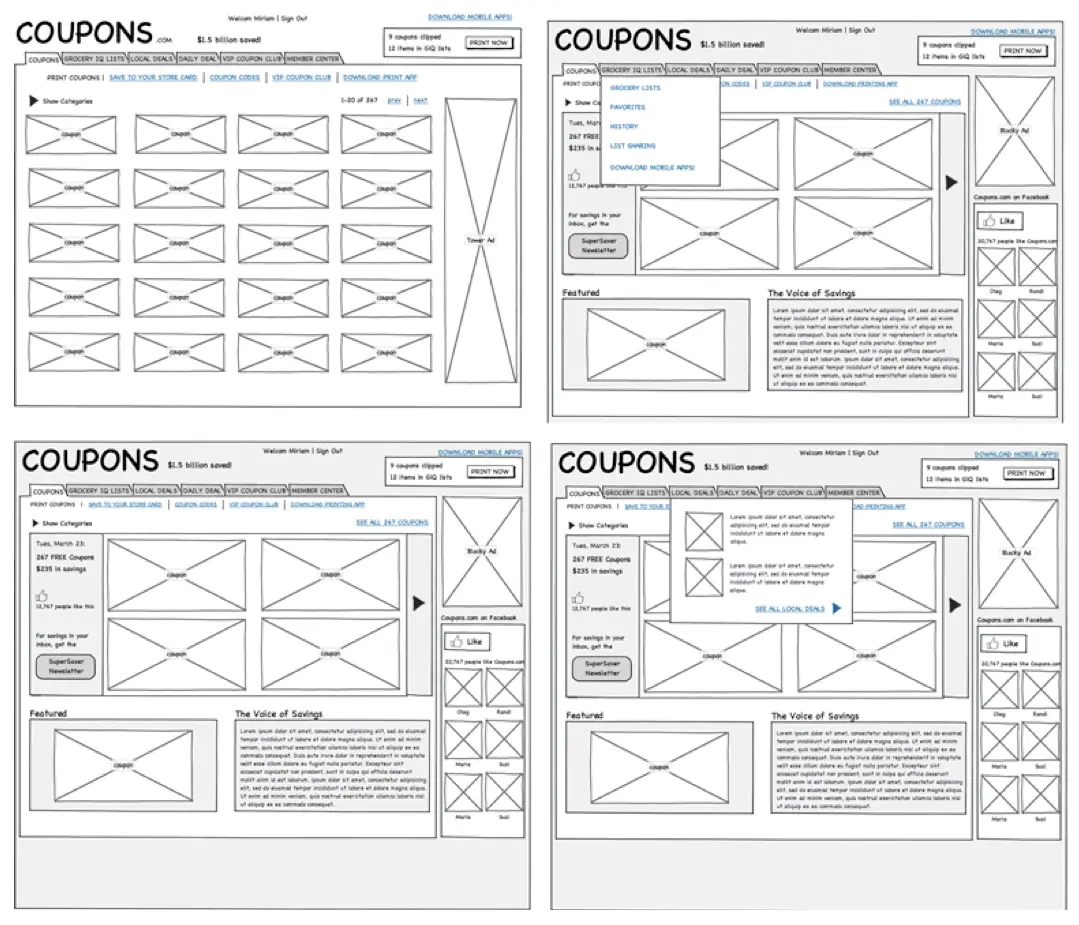
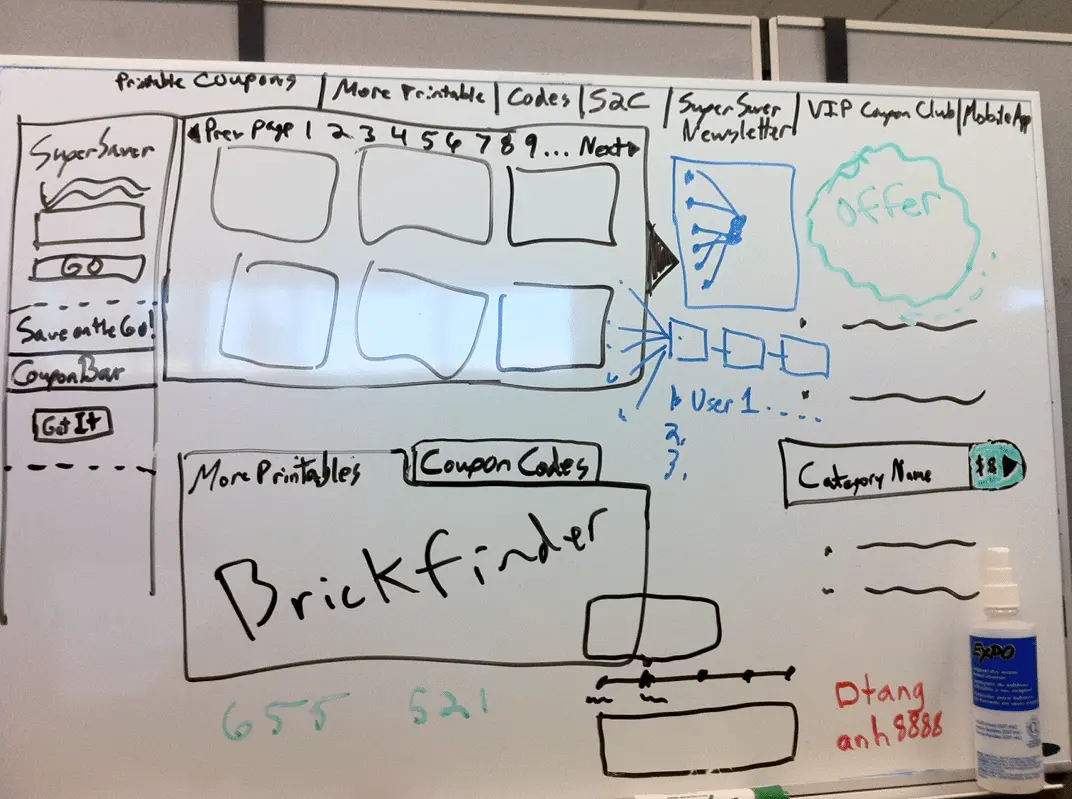
PROTOTYPE
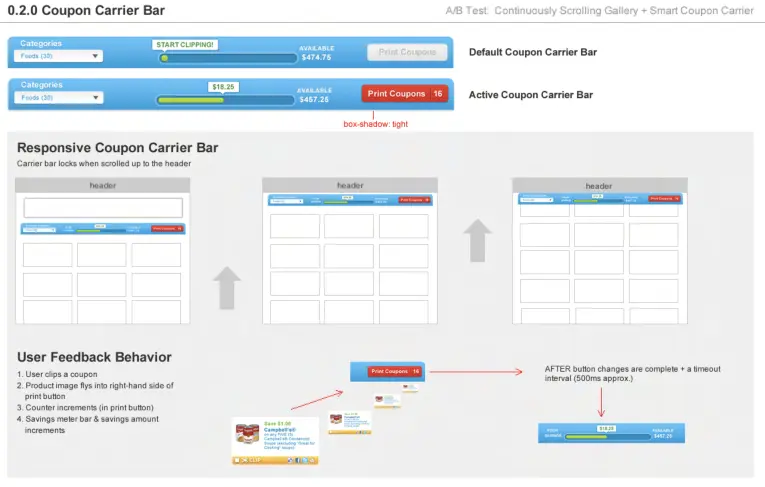
The results of this testing led me first to focus on optimizing the process of finding and clipping coupons (as well as locating the PRINT button). I created a coupon gallery prototype to be a platform for testing changes without taxing engineering.
Since animation and searching/filtering actions needed testing, I implemented it with a jQuery plugin and got pagination (including coupons per page), category filtering, and search as well. For data I used one day's JSON object from an RSS-type feed from Coupons.
IMPACT
My design variations, including the Coupon Carrier and a Google Search style of pagination and auto-scrolling, accounted for an immediate 10% increase in total coupons clipped per session. Within a few months and a few refinements, it was up to 30%.






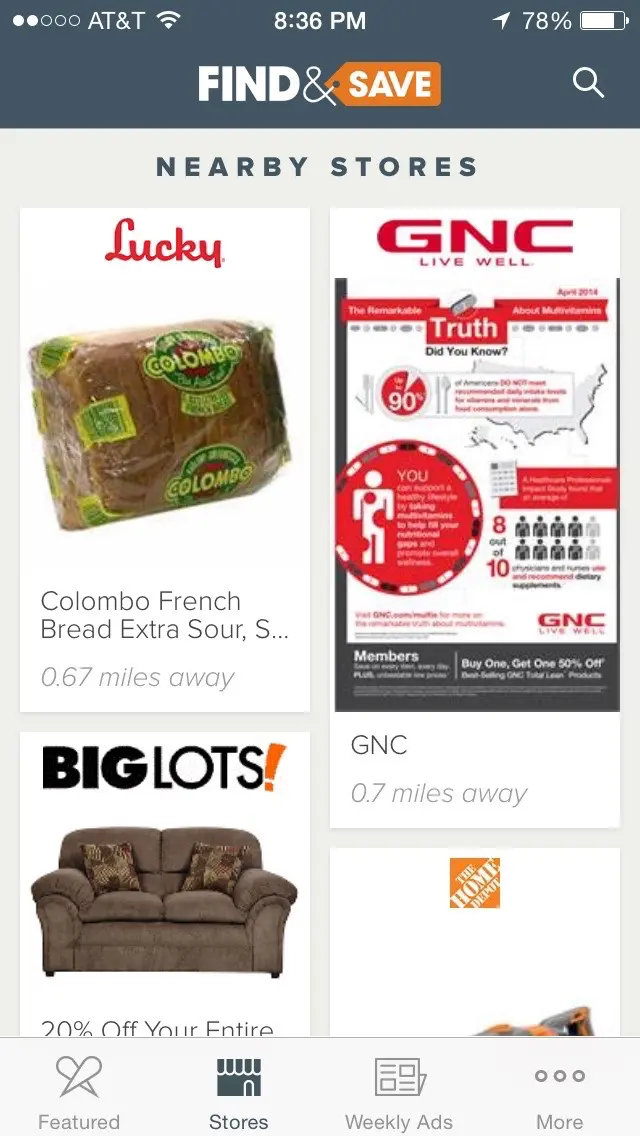
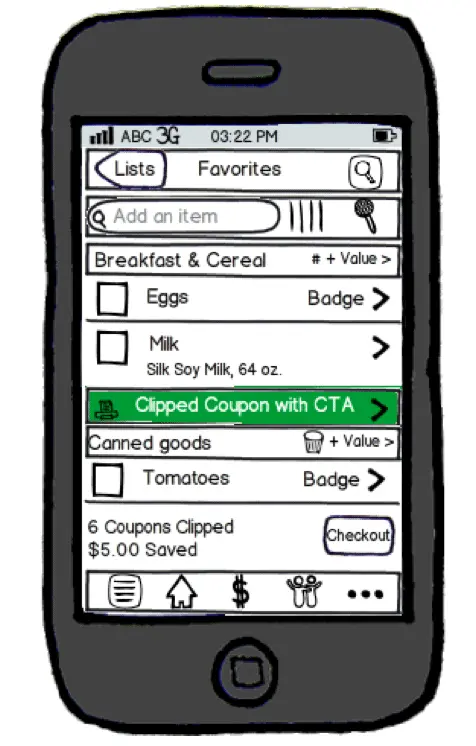
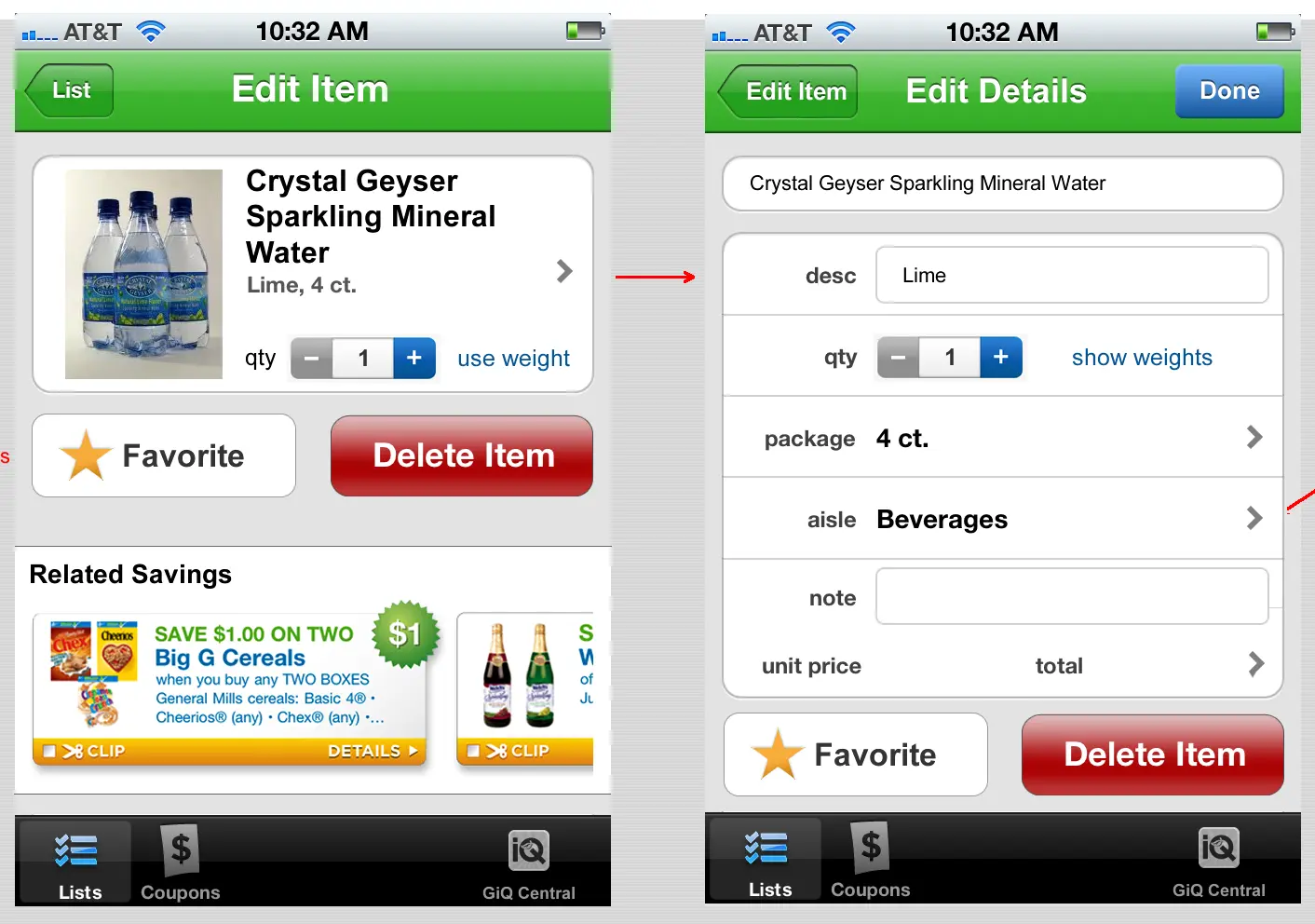
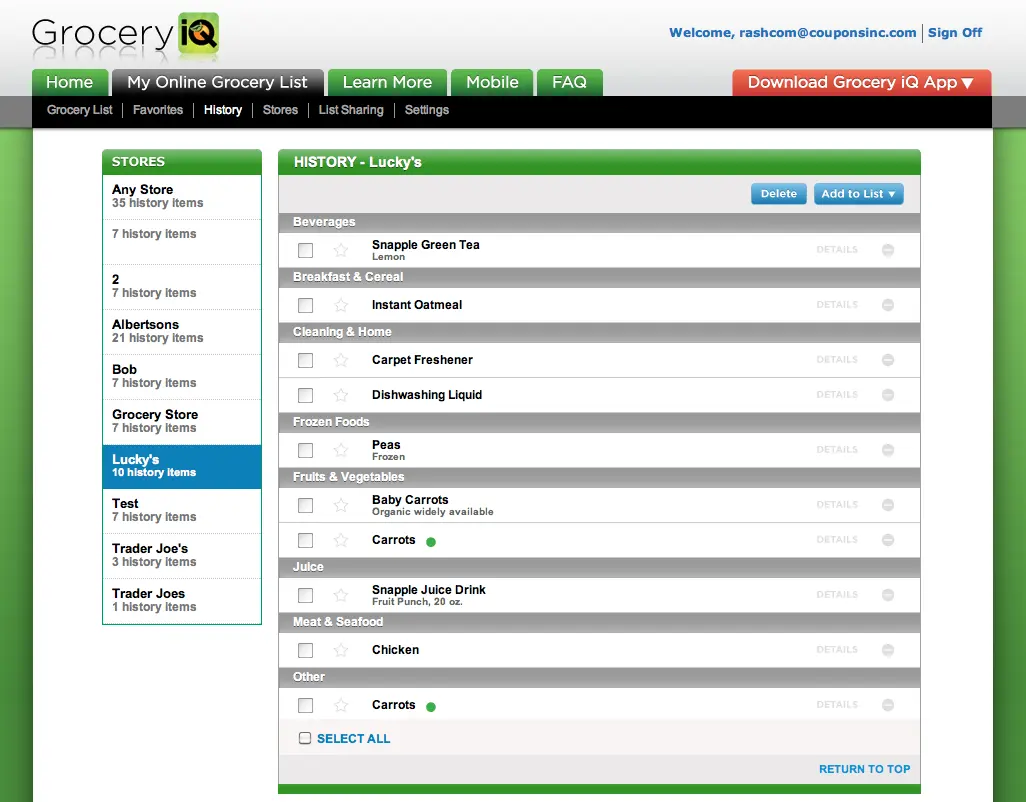
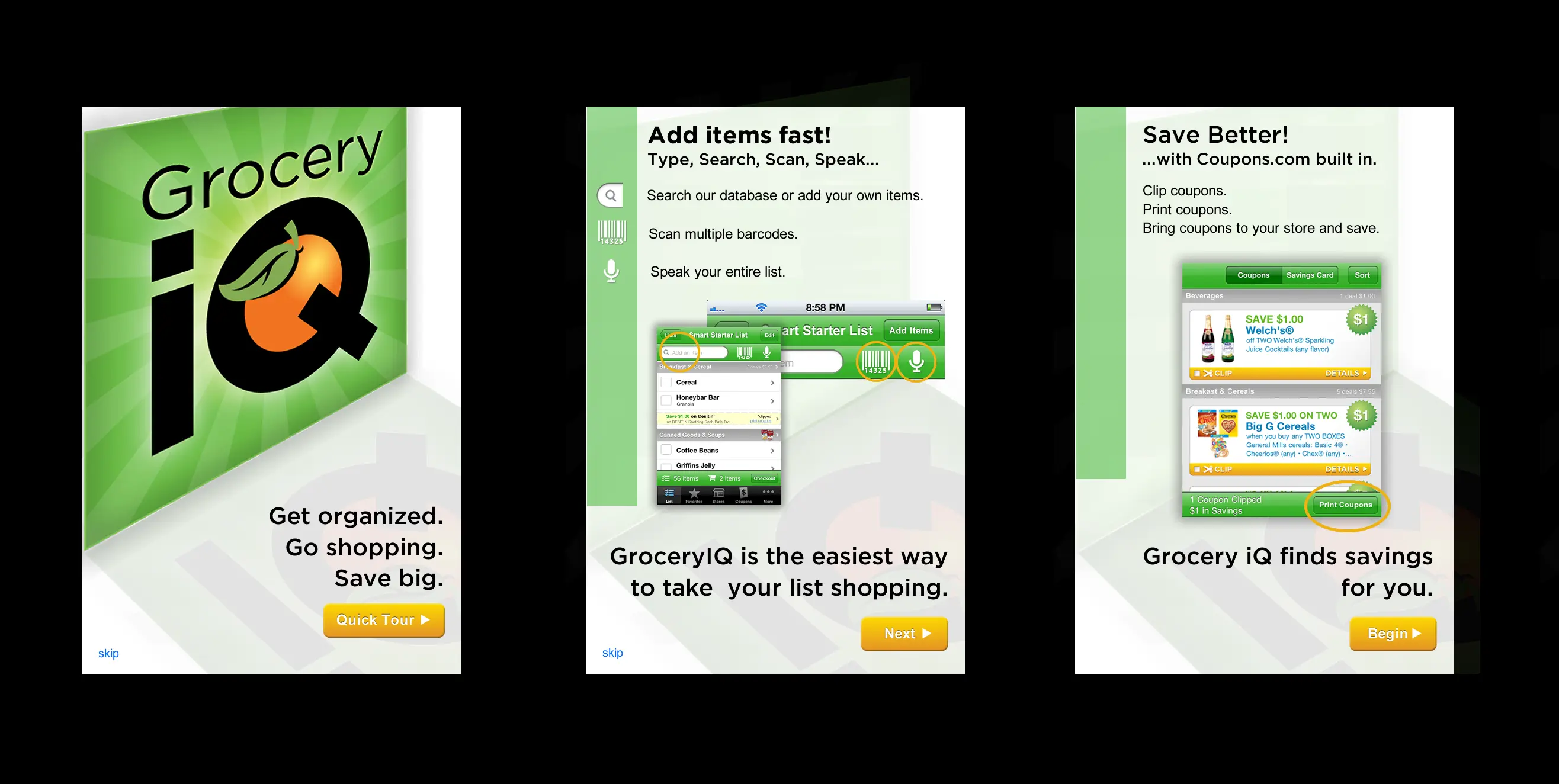
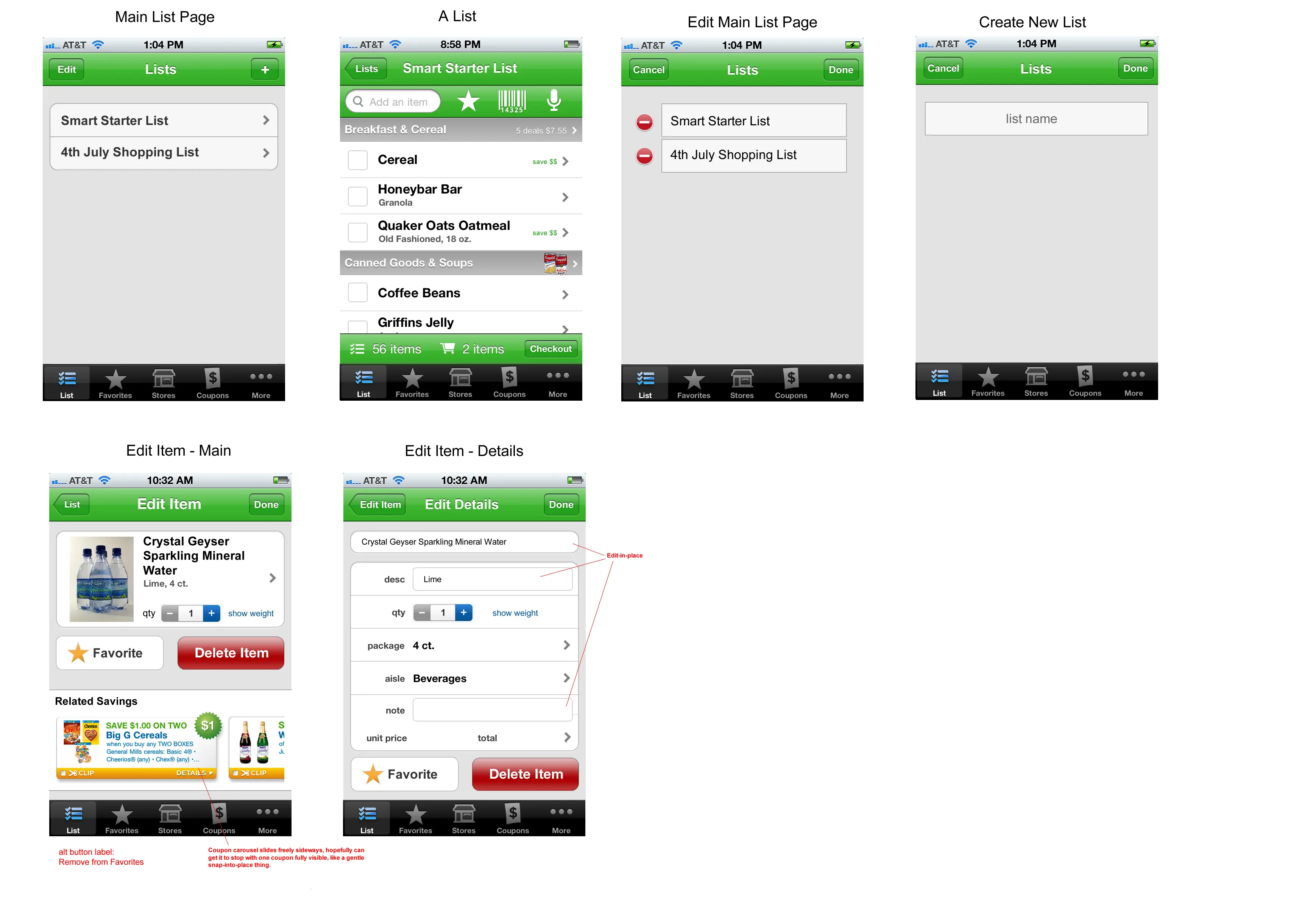
Grocery iQ: Mobile Prototyping
MOBILE SHOPPING + COUPONS
Coupons.com provides digital coupons, including online printable, social, mobile and loyalty card promotions. www.coupons.com was the 43rd largest website in the U.S. (Nielsen, April 2011) when I began this project. Our mobile app, Grocery iQ, was nearing a 1,000,000 user base and I was asked to field all the feature requests for a major upgrade in the interface and experience.
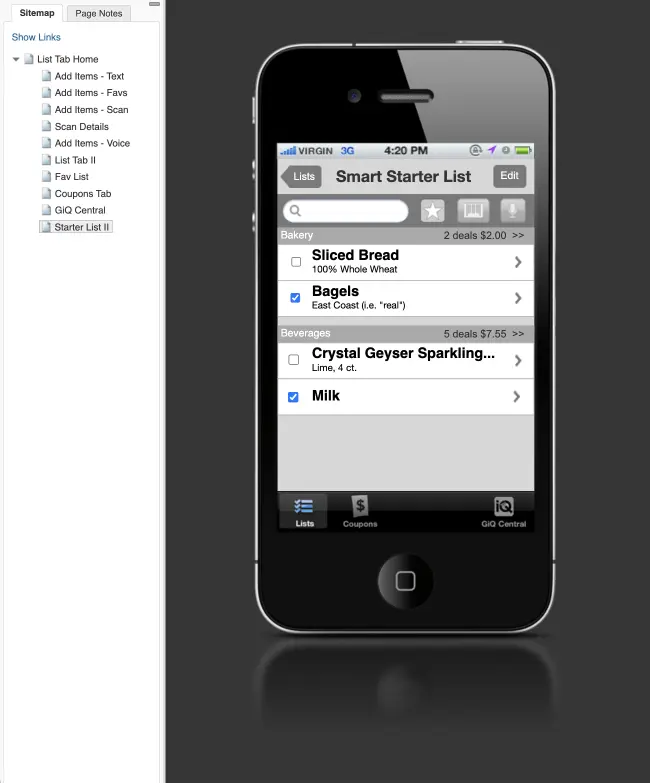
PROTOTYPING IN 2012
I've participated in several flavors of mobile prototyping -- everything from purely paper prototypes to Electron apps running on an Android phone. When I REALLY needed to prototype interactions and stop talking about them, I happened to be wireframing with Axure and it one day declared it could be wired up as a clickable prototype. This was 2012, so I proceeded cautiously, but you can still click around the results 12 years later:
Grocery iQ Clickable Prototype